标签归档:HOS-T04
HarmonyOS第一课04:UIAbility组件间交互(设备内)
HarmonyOS第一课04:UIAbility组件与UI的数据同步
HarmonyOS第一课04:UIAbility组件启动模式
UIAbility的启动模式是指UIAbility实例在启动时的不同呈现状态。针对不同的业务场景,系统提供了三种启动模式:
继续阅读HarmonyOS第一课04:应用程序框架基础
应用程序框架基础
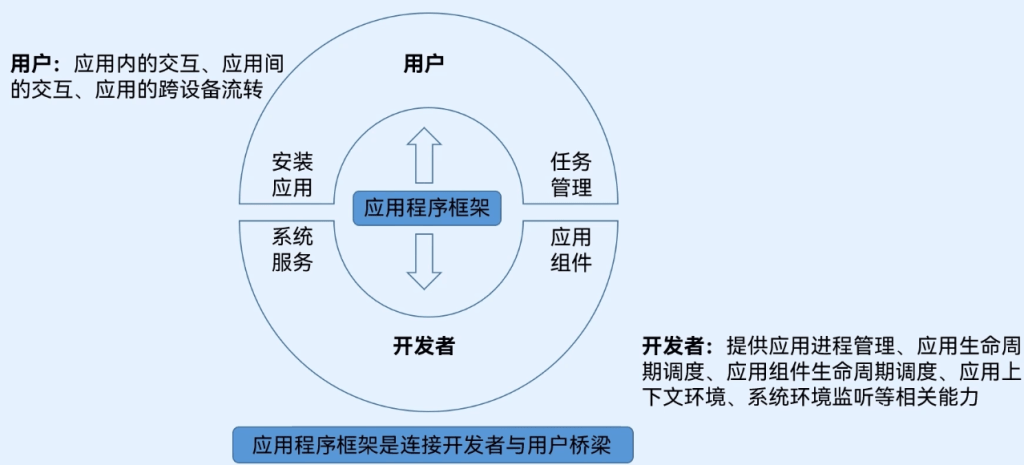
应用程序框架概述
应用程序框架
应用程序框架(Application Framework)是一种编程框架,用来简化应用程序的开发过程,提高代码的可重用性和可维护性。可以帮助开发人员更快速、更高效地开发应用程序。
应用模型
应用模型是一个应用程序的模型,它是一种抽象描述。用于表示应用程序的不同方面,例如应用组件、进程模型、线程模型、任务管理以及包管理。应用模型提供了一种统一的语言和架构来描述应用程序的各个方面。应用模型可以帮助开发者更好地理解应用程序的架构和设计,从而更有效地利用应用程序框架。从模型演进角度分为FA模型以及Stage模型。目前长期演进策略是Stage模型。
两者之间的关系
应用程序框架可以被看作是应用程序模型的一种实现方式。开发人员可以根据应用模型描述应用程序的结构和行为,然后使用应用程序框架来实现这些描述。

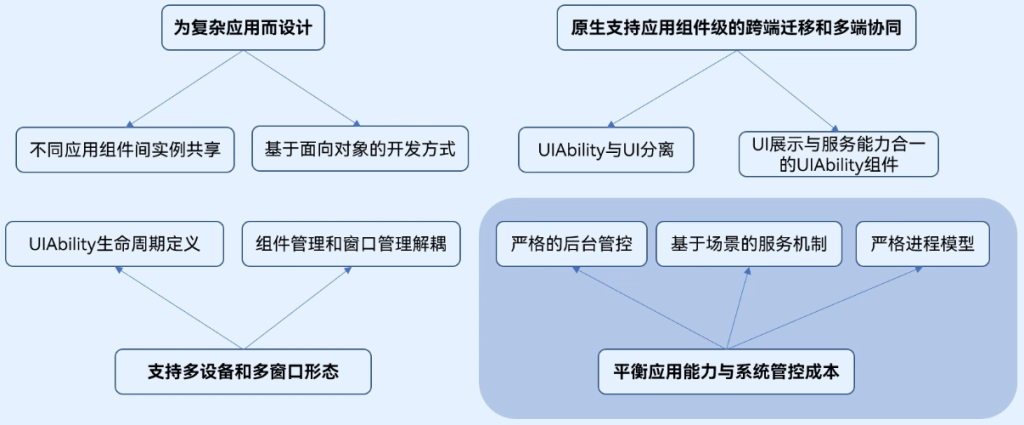
Stage应用模型设计思想

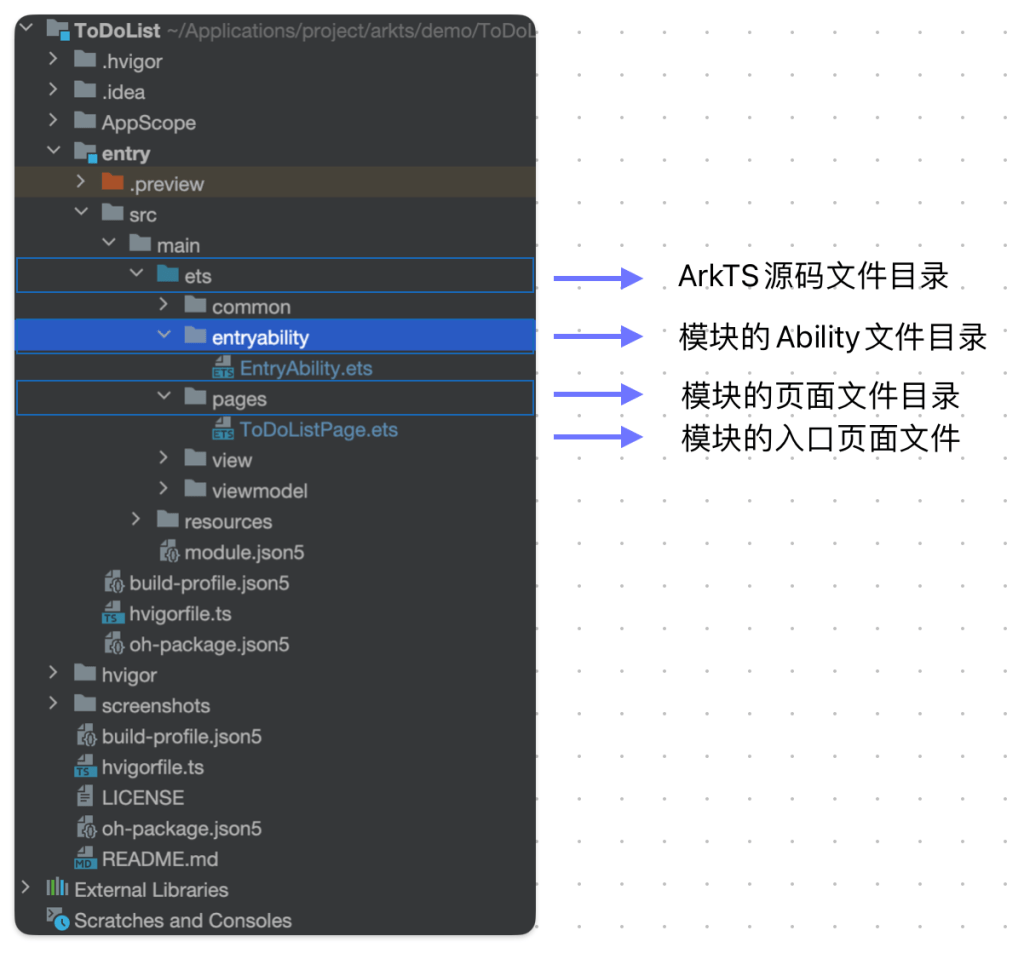
工程目录结构介绍
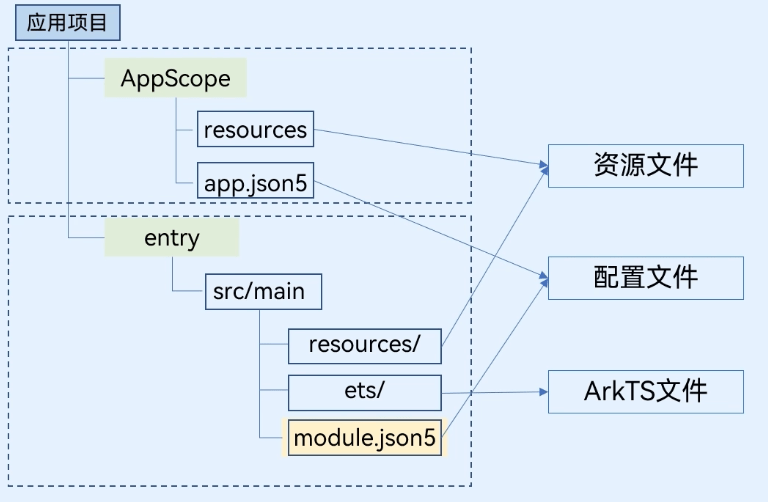
文件类型

ArkTS源码文件
配置文件
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
ToDoList ├── AppScope │ ├── app.json5 // 应用级配置文件 │ └── resources │ └── base │ ├── element │ │ └── string.json │ └── media │ └── app_icon.png ├── LICENSE ├── README.md ├── build-profile.json5 ├── entry │ ├── build-profile.json5 │ ├── hvigorfile.ts │ ├── oh-package.json5 // 模块级依赖管理配置文件 │ └── src │ └── main │ ├── ets │ │ ├── common │ │ │ └── constant │ │ │ └── CommonConstant.ets │ │ ├── entryability │ │ │ └── EntryAbility.ets │ │ ├── pages │ │ │ └── ToDoListPage.ets │ │ ├── view │ │ │ └── ToDoItem.ets │ │ └── viewmodel │ │ └── DataModel.ets │ ├── module.json5 // 模块级配置文件 │ └── resources │ ├── base │ │ ├── element │ │ │ ├── color.json │ │ │ ├── float.json │ │ │ └── string.json │ │ ├── media │ │ │ ├── ic_default.png │ │ │ ├── ic_icon.png │ │ │ └── ic_ok.png │ │ └── profile │ │ └── main_pages.json │ ├── en_US │ │ └── element │ │ └── string.json │ └── zh_CN │ └── element │ └── string.json ├── hvigor │ └── hvigor-config.json5 ├── hvigorfile.ts ├── oh-package.json5 // 项目级依赖管理配置文件 └── screenshots └── device └── ToDoList.gif |
应用级配置文件app.json5
|
1 2 3 4 5 6 7 8 9 10 |
{ "app": { "bundleName": "com.huawei.todolist", // 标识应用的Bundle名称,用于标识应用的唯一性 "vendor": "example", "versionCode": 1000000, "versionName": "1.0.0", // 标识向用户展示的应用版本号 "icon": "$media:app_icon", // 标识应用的图标,取值为图标资源文件的索引 "label": "$string:app_name" // 标识应用的名称,取值为字符串资源的索引 } } |
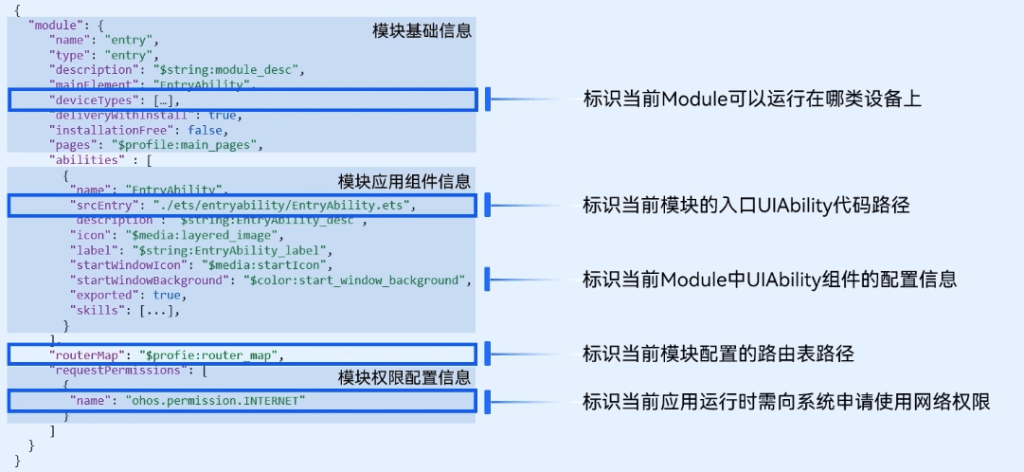
模块级配置文件module.json5

资源文件
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
ToDoList ├── AppScope │ ├── app.json5 │ └── resources // 应用级资源目录 │ └── base │ ├── element // 元素资源目录,包含颜色、数字、字符串等 │ │ └── string.json │ └── media // 媒体资源目录,包含图片、音频、视频等媒体文件 │ └── app_icon.png ├── LICENSE ├── README.md ├── build-profile.json5 ├── entry │ ├── build-profile.json5 │ ├── hvigorfile.ts │ ├── oh-package.json5 │ └── src │ └── main │ ├── ets │ │ ├── common │ │ │ └── constant │ │ │ └── CommonConstant.ets │ │ ├── entryability │ │ │ └── EntryAbility.ets │ │ ├── pages │ │ │ └── ToDoListPage.ets │ │ ├── view │ │ │ └── ToDoItem.ets │ │ └── viewmodel │ │ └── DataModel.ets │ ├── module.json5 │ └── resources // 模块级资源目录 │ ├── base │ │ ├── element // 元素资源目录,包含颜色、数字、字符串等 │ │ │ ├── color.json │ │ │ ├── float.json │ │ │ └── string.json │ │ ├── media // 媒体资源目录,包含图片、音频、视频等媒体文件 │ │ │ ├── ic_default.png │ │ │ ├── ic_icon.png │ │ │ └── ic_ok.png │ │ └── profile // 自定义配置文件目录,包含页面配置、卡片配置等配置文件 │ │ └── main_pages.json │ ├── en_US // 包含模块所应用到的英文资源 │ │ └── element │ │ └── string.json │ └── zh_CN // 包含模块所应用到的中文资源 │ └── element │ └── string.json ├── hvigor │ └── hvigor-config.json5 ├── hvigorfile.ts ├── oh-package.json5 └── screenshots └── device └── ToDoList.gif |
课程总结
- 应用程序框架概述与应用模型等关系
- Stage应用模型等设计思想
- 工程目录结构