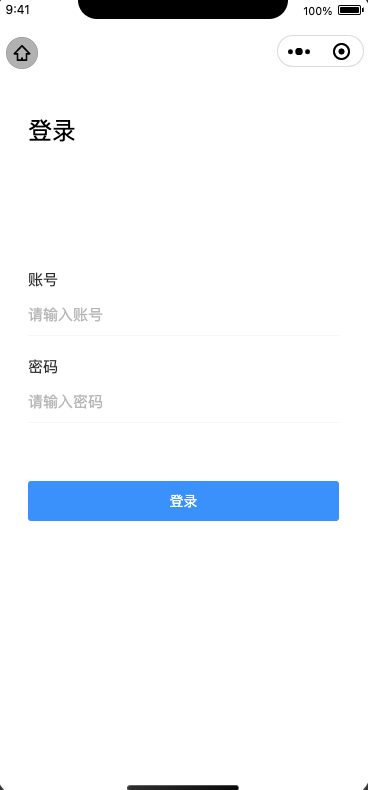
效果
代码
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 |
<template> <view class="page-login"> <view class="title">登录</view> <u-form ref="formRef" :model="formData" :rules="rules" label-position="top" error-type="toast"> <u-form-item label="账号" prop="account"> <u-input v-model="formData.account" placeholder="请输入账号" border="none" placeholder-class="placeholder" disable-default-padding /> </u-form-item> <u-form-item label="密码" prop="password"> <u-input v-model="formData.password" placeholder="请输入密码" type="password" border="none" placeholder-class="placeholder" disable-default-padding /> </u-form-item> </u-form> <view class="submit-btn"> <u-button type="primary" @click="submit">登录</u-button> </view> </view> </template> <script lang="ts" setup> const formData = reactive({ account: '', password: '' }) const rules = { account: [ { type: 'string', required: true, message: '请输入账号' } ], password: [ { type: 'string', required: true, message: '请输入密码' } ] } const formRef = ref() const submit = () => { if (formRef.value) { formRef.value .validate() .then((valid: unknown) => { console.log('valid', valid) uni.showToast({ title: '登录成功', icon: 'none', success: () => { uni.redirectTo({ url: '/pages/index/index' }) } }) }) .catch((err: unknown) => { // 处理验证错误 console.log(err) }) } } </script> <style lang="scss" scoped> .page-login { @apply px-8 flex flex-col justify-center; .title { @apply text-2xl mt-10; } :deep() { .u-form { @apply mt-28; .u-form-item__body__right { @apply py-2; border-bottom: 1px solid #f7f7f7 !important; } .placeholder { color: #bebebe; } } } .submit-btn { @apply mt-12; } } </style> |