基本概念
用户首选项Preferences,适用于对轻量级的Key-Value结构的数据进行存取和持久化操作
- Key-Value数据结构
一种键值型的数据结构Key是不重复的关键字,Value是数据值。
- 非关系型数据库
区别于关系数据库,不保证遵循ACID (Atomic、Consistency、Isolation及Durability)特性,不采用关系模型来组织数据,数据之间无关系。比如,以Key-Value数据结构组成的数据库。
约束限制:
1、Key键为string类型,要求非空且长度不超过80个字节,
2、如果Value值为string类型,请使用UTF-8编码格式,可以为空,不为空时长度不超过8192个字节。
3、内存会随着存储数据量的增大而增大,所以存储的数据量应该是轻量级的,建议存储的数据不超过一万条,否则会在内存方面产生较大的开销
接口说明
以下是用户首选项持久化功能的相关接口,更多接口及使用方式请见用户首选项。
| 接口名称 | 描述 |
|---|---|
| getPreferencesSync(context: Context, options: Options): Preferences | 获取Preferences实例。该接口存在异步接口。 |
| putSync(key: string, value: ValueType): void | 将数据写入Preferences实例,可通过flush将Preferences实例持久化。该接口存在异步接口。 |
| hasSync(key: string): boolean | 检查Preferences实例是否包含名为给定Key的存储键值对。给定的Key值不能为空。该接口存在异步接口。 |
| getSync(key: string, defValue: ValueType): ValueType | 获取键对应的值,如果值为null或者非默认值类型,返回默认数据defValue。该接口存在异步接口。 |
| deleteSync(key: string): void | 从Preferences实例中删除名为给定Key的存储键值对。该接口存在异步接口。 |
| flush(callback: AsyncCallback<void>): void | 将当前Preferences实例的数据异步存储到用户首选项持久化文件中。 |
| on(type: ‘change’, callback: Callback<string>): void | 订阅数据变更,订阅的数据发生变更后,在执行flush方法后,触发callback回调。 |
| off(type: ‘change’, callback?: Callback<string>): void | 取消订阅数据变更。 |
| deletePreferences(context: Context, options: Options, callback: AsyncCallback<void>): void | 从内存中移除指定的Preferences实例。若Preferences实例有对应的持久化文件,则同时删除其持久化文件。 |
开发过程
开发步骤
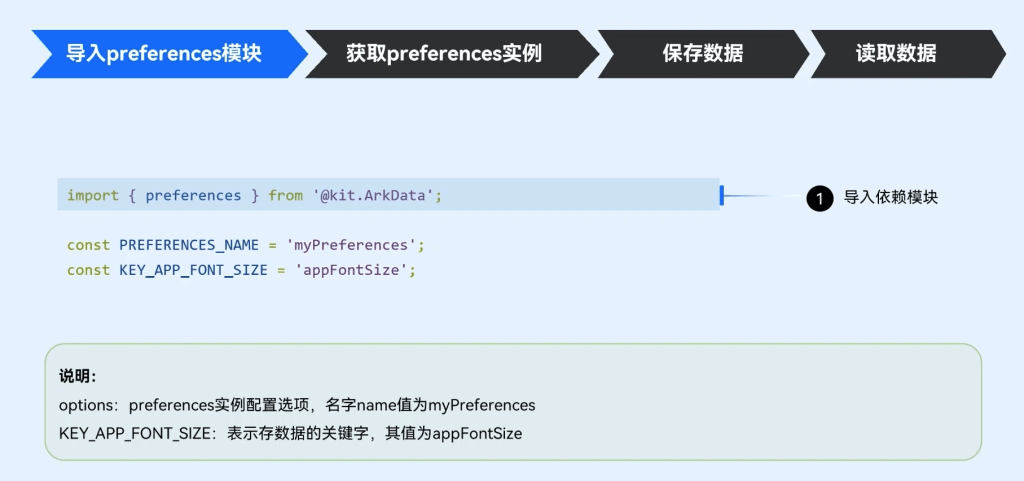
1.导入@kit.ArkData模块。
|
1 |
import { preferences } from '@kit.ArkData'; |
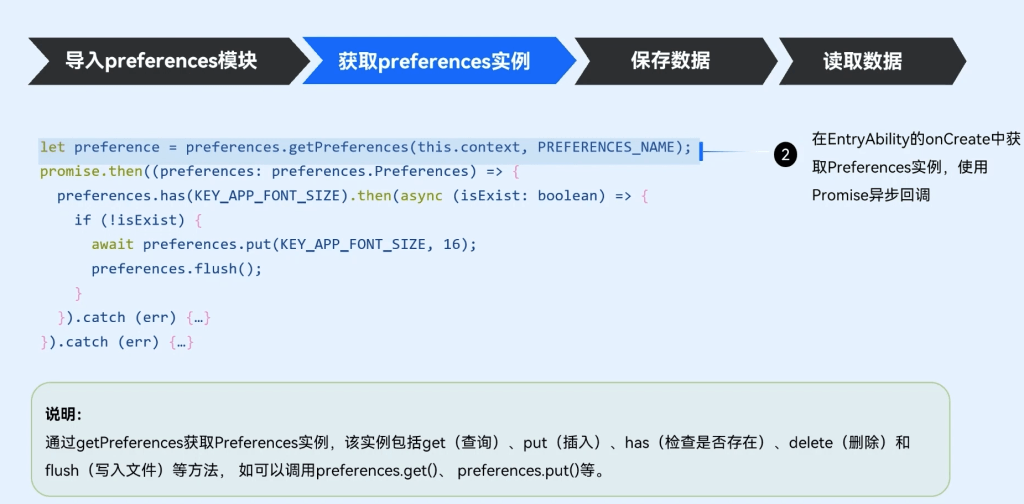
2.获取Preferences实例。
Stage模型示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import { UIAbility } from '@kit.AbilityKit'; import { BusinessError } from '@kit.BasicServicesKit'; import { window } from '@kit.ArkUI'; let dataPreferences: preferences.Preferences | null = null; class EntryAbility extends UIAbility { onWindowStageCreate(windowStage: window.WindowStage) { let options: preferences.Options = { name: 'myStore' }; dataPreferences = preferences.getPreferencesSync(this.context, options); } } |
FA模型示例:
|
1 2 3 4 5 6 7 |
// 获取context import { featureAbility } from '@kit.AbilityKit'; import { BusinessError } from '@kit.BasicServicesKit'; let context = featureAbility.getContext(); let options: preferences.Options = { name: 'myStore' }; let dataPreferences: preferences.Preferences = preferences.getPreferencesSync(context, options); |
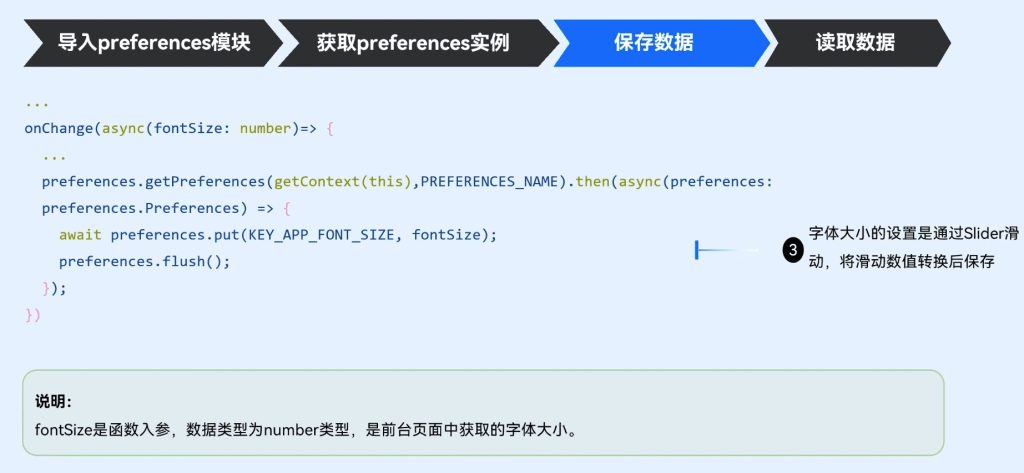
3.写入数据。
使用putSync()方法保存数据到缓存的Preferences实例中。在写入数据后,如有需要,可使用flush()方法将Preferences实例的数据存储到持久化文件。
说明:
当对应的键已经存在时,putSync()方法会覆盖其值。可以使用hasSync()方法检查是否存在对应键值对。
示例代码如下所示:
|
1 2 3 4 5 6 7 8 9 10 11 |
import { util } from '@kit.ArkTS'; if (dataPreferences.hasSync('startup')) { console.info("The key 'startup' is contained."); } else { console.info("The key 'startup' does not contain."); // 此处以此键值对不存在时写入数据为例 dataPreferences.putSync('startup', 'auto'); // 当字符串有特殊字符时,需要将字符串转为Uint8Array类型再存储 let uInt8Array1 = new util.TextEncoder().encodeInto("~!@#¥%……&*()——+?"); dataPreferences.putSync('uInt8', uInt8Array1); } |
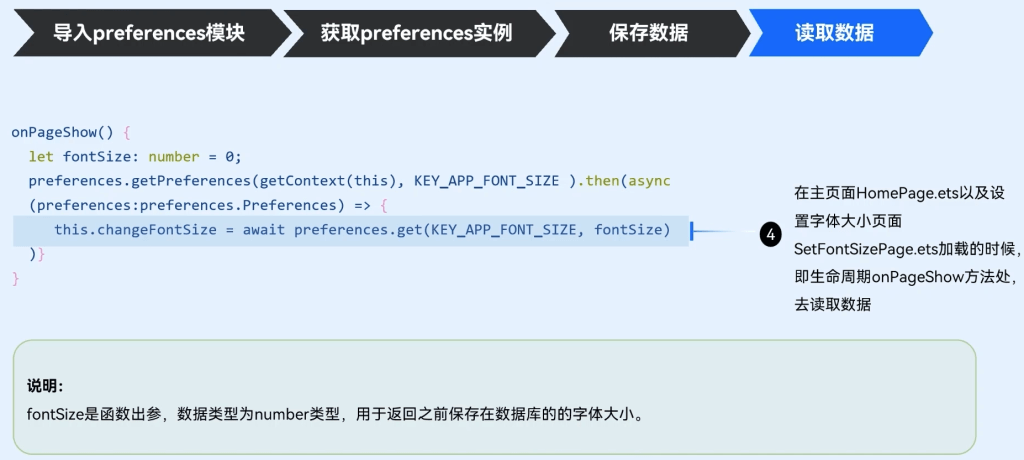
4.读取数据。
使用getSync()方法获取数据,即指定键对应的值。如果值为null或者非默认值类型,则返回默认数据。
示例代码如下所示:
|
1 2 3 4 5 6 7 |
let val = dataPreferences.getSync('startup', 'default'); console.info("The 'startup' value is " + val); // 当获取的值为带有特殊字符的字符串时,需要将获取到的Uint8Array转换为字符串 let uInt8Array2 : preferences.ValueType = dataPreferences.getSync('uInt8', new Uint8Array(0)); let textDecoder = util.TextDecoder.create('utf-8'); val = textDecoder.decodeWithStream(uInt8Array2 as Uint8Array); console.info("The 'uInt8' value is " + val); |
5.删除数据。
使用deleteSync()方法删除指定键值对,示例代码如下所示:
|
1 |
dataPreferences.deleteSync('startup'); |
6.数据持久化。
应用存入数据到Preferences实例后,可以使用flush()方法实现数据持久化。示例代码如下所示:
|
1 2 3 4 5 6 7 |
dataPreferences.flush((err: BusinessError) => { if (err) { console.error(`Failed to flush. Code:${err.code}, message:${err.message}`); return; } console.info('Succeeded in flushing.'); }) |
7.订阅数据变更。
应用订阅数据变更需要指定observer作为回调方法。订阅的Key值发生变更后,当执行flush()方法时,observer被触发回调。示例代码如下所示:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
let observer = (key: string) => { console.info('The key' + key + 'changed.'); } dataPreferences.on('change', observer); // 数据产生变更,由'auto'变为'manual' dataPreferences.put('startup', 'manual', (err: BusinessError) => { if (err) { console.error(`Failed to put the value of 'startup'. Code:${err.code},message:${err.message}`); return; } console.info("Succeeded in putting the value of 'startup'."); if (dataPreferences !== null) { dataPreferences.flush((err: BusinessError) => { if (err) { console.error(`Failed to flush. Code:${err.code}, message:${err.message}`); return; } console.info('Succeeded in flushing.'); }) } }) |
8.删除指定文件。
使用deletePreferences()方法从内存中移除指定文件对应的Preferences实例,包括内存中的数据。若该Preference存在对应的持久化文件,则同时删除该持久化文件,包括指定文件及其备份文件、损坏文件。
说明
- 调用该接口后,应用不允许再使用该Preferences实例进行数据操作,否则会出现数据一致性问题。
- 成功删除后,数据及文件将不可恢复。
示例代码如下所示:
|
1 2 3 4 5 6 7 |
preferences.deletePreferences(this.context, options, (err: BusinessError) => { if (err) { console.error(`Failed to delete preferences. Code:${err.code}, message:${err.message}`); return; } console.info('Succeeded in deleting preferences.'); }) |
案例:应用内字体调节大小
官网地址
https://developer.huawei.com/consumer/cn/training/course/slightMooc/C101717498132814493