场景介绍
应用通过HTTP发起一个数据请求,支持常见的GET、POST、OPTIONS、HEAD、PUT、DELETE、TRACE、CONNECT方法。
接口说明
HTTP数据请求功能主要由http模块提供。
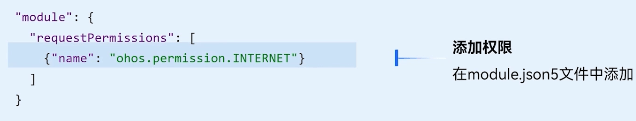
使用该功能需要申请ohos.permission.INTERNET权限。
权限申请请参考声明权限。
涉及的接口如下表,具体的接口说明请参考API文档。
| 接口名 | 描述 |
|---|---|
| createHttp() | 创建一个http请求。 |
| request() | 根据URL地址,发起HTTP网络请求。 |
| requestInStream()10+ | 根据URL地址,发起HTTP网络请求并返回流式响应。 |
| destroy() | 中断请求任务。 |
| on(type: ‘headersReceive’) | 订阅HTTP Response Header 事件。 |
| off(type: ‘headersReceive’) | 取消订阅HTTP Response Header 事件。 |
| once(‘headersReceive’)8+ | 订阅HTTP Response Header 事件,但是只触发一次。 |
| on(‘dataReceive’)10+ | 订阅HTTP流式响应数据接收事件。 |
| off(‘dataReceive’)10+ | 取消订阅HTTP流式响应数据接收事件。 |
| on(‘dataEnd’)10+ | 订阅HTTP流式响应数据接收完毕事件。 |
| off(‘dataEnd’)10+ | 取消订阅HTTP流式响应数据接收完毕事件。 |
| on(‘dataReceiveProgress’)10+ | 订阅HTTP流式响应数据接收进度事件。 |
| off(‘dataReceiveProgress’)10+ | 取消订阅HTTP流式响应数据接收进度事件。 |
| on(‘dataSendProgress’)11+ | 订阅HTTP网络请求数据发送进度事件。 |
| off(‘dataSendProgress’)11+ | 取消订阅HTTP网络请求数据发送进度事件。 |
request接口开发步骤
- 从@kit.NetworkKit中导入http命名空间。
- 调用createHttp()方法,创建一个HttpRequest对象。
- 调用该对象的on()方法,订阅http响应头事件,此接口会比request请求先返回。可以根据业务需要订阅此消息。
- 调用该对象的request()方法,传入http请求的url地址和可选参数,发起网络请求。
- 按照实际业务需要,解析返回结果。
- 调用该对象的off()方法,取消订阅http响应头事件。
- 当该请求使用完毕时,调用destroy()方法主动销毁。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
// 引入包名 import { http } from '@kit.NetworkKit'; import { BusinessError } from '@kit.BasicServicesKit'; // 每一个httpRequest对应一个HTTP请求任务,不可复用 let httpRequest = http.createHttp(); // 用于订阅HTTP响应头,此接口会比request请求先返回。可以根据业务需要订阅此消息 // 从API 8开始,使用on('headersReceive', Callback)替代on('headerReceive', AsyncCallback)。 8+ httpRequest.on('headersReceive', (header) => { console.info('header: ' + JSON.stringify(header)); }); httpRequest.request( // 填写HTTP请求的URL地址,可以带参数也可以不带参数。URL地址需要开发者自定义。请求的参数可以在extraData中指定 "EXAMPLE_URL", { method: http.RequestMethod.POST, // 可选,默认为http.RequestMethod.GET // 开发者根据自身业务需要添加header字段 header: { 'Content-Type': 'application/json' }, // 当使用POST请求时此字段用于传递请求体内容,具体格式与服务端协商确定 extraData: "data to send", expectDataType: http.HttpDataType.STRING, // 可选,指定返回数据的类型 usingCache: true, // 可选,默认为true priority: 1, // 可选,默认为1 connectTimeout: 60000, // 可选,默认为60000ms readTimeout: 60000, // 可选,默认为60000ms usingProtocol: http.HttpProtocol.HTTP1_1, // 可选,协议类型默认值由系统自动指定 usingProxy: false, // 可选,默认不使用网络代理,自API 10开始支持该属性 caPath:'/path/to/cacert.pem', // 可选,默认使用系统预制证书,自API 10开始支持该属性 clientCert: { // 可选,默认不使用客户端证书,自API 11开始支持该属性 certPath: '/path/to/client.pem', // 默认不使用客户端证书,自API 11开始支持该属性 keyPath: '/path/to/client.key', // 若证书包含Key信息,传入空字符串,自API 11开始支持该属性 certType: http.CertType.PEM, // 可选,默认使用PEM,自API 11开始支持该属性 keyPassword: "passwordToKey" // 可选,输入key文件的密码,自API 11开始支持该属性 }, multiFormDataList: [ // 可选,仅当Header中,'content-Type'为'multipart/form-data'时生效,自API 11开始支持该属性 { name: "Part1", // 数据名,自API 11开始支持该属性 contentType: 'text/plain', // 数据类型,自API 11开始支持该属性 data: 'Example data', // 可选,数据内容,自API 11开始支持该属性 remoteFileName: 'example.txt' // 可选,自API 11开始支持该属性 }, { name: "Part2", // 数据名,自API 11开始支持该属性 contentType: 'text/plain', // 数据类型,自API 11开始支持该属性 // data/app/el2/100/base/com.example.myapplication/haps/entry/files/fileName.txt filePath: `${getContext(this).filesDir}/fileName.txt`, // 可选,传入文件路径,自API 11开始支持该属性 remoteFileName: 'fileName.txt' // 可选,自API 11开始支持该属性 } ] }, (err: BusinessError, data: http.HttpResponse) => { if (!err) { // data.result为HTTP响应内容,可根据业务需要进行解析 console.info('Result:' + JSON.stringify(data.result)); console.info('code:' + JSON.stringify(data.responseCode)); // data.header为HTTP响应头,可根据业务需要进行解析 console.info('header:' + JSON.stringify(data.header)); console.info('cookies:' + JSON.stringify(data.cookies)); // 8+ // 当该请求使用完毕时,调用destroy方法主动销毁 httpRequest.destroy(); } else { console.error('error:' + JSON.stringify(err)); // 取消订阅HTTP响应头事件 httpRequest.off('headersReceive'); // 当该请求使用完毕时,调用destroy方法主动销毁 httpRequest.destroy(); } } ); |
requestInStream接口开发步骤
- 从@kit.NetworkKit中导入http命名空间。
- 调用createHttp()方法,创建一个HttpRequest对象。
- 调用该对象的on()方法,可以根据业务需要订阅HTTP响应头事件、HTTP流式响应数据接收事件、HTTP流式响应数据接收进度事件和HTTP流式响应数据接收完毕事件。
- 调用该对象的requestInStream()方法,传入http请求的url地址和可选参数,发起网络请求。
- 按照实际业务需要,可以解析返回的响应码。
- 调用该对象的off()方法,取消订阅响应事件。
- 当该请求使用完毕时,调用destroy()方法主动销毁。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
// 引入包名 import { http } from '@kit.NetworkKit'; import { BusinessError } from '@kit.BasicServicesKit'; // 每一个httpRequest对应一个HTTP请求任务,不可复用 let httpRequest = http.createHttp(); // 用于订阅HTTP响应头事件 httpRequest.on('headersReceive', (header: Object) => { console.info('header: ' + JSON.stringify(header)); }); // 用于订阅HTTP流式响应数据接收事件 let res = new ArrayBuffer(0); httpRequest.on('dataReceive', (data: ArrayBuffer) => { const newRes = new ArrayBuffer(res.byteLength + data.byteLength); const resView = new Uint8Array(newRes); resView.set(new Uint8Array(res)); resView.set(new Uint8Array(data), res.byteLength); res = newRes; console.info('res length: ' + res.byteLength); }); // 用于订阅HTTP流式响应数据接收完毕事件 httpRequest.on('dataEnd', () => { console.info('No more data in response, data receive end'); }); // 用于订阅HTTP流式响应数据接收进度事件 class Data { receiveSize: number = 0; totalSize: number = 0; } httpRequest.on('dataReceiveProgress', (data: Data) => { console.log("dataReceiveProgress receiveSize:" + data.receiveSize + ", totalSize:" + data.totalSize); }); let streamInfo: http.HttpRequestOptions = { method: http.RequestMethod.POST, // 可选,默认为http.RequestMethod.GET // 开发者根据自身业务需要添加header字段 header: { 'Content-Type': 'application/json' }, // 当使用POST请求时此字段用于传递请求体内容,具体格式与服务端协商确定 extraData: "data to send", expectDataType: http.HttpDataType.STRING,// 可选,指定返回数据的类型 usingCache: true, // 可选,默认为true priority: 1, // 可选,默认为1 connectTimeout: 60000, // 可选,默认为60000ms readTimeout: 60000, // 可选,默认为60000ms。若传输的数据较大,需要较长的时间,建议增大该参数以保证数据传输正常终止 usingProtocol: http.HttpProtocol.HTTP1_1 // 可选,协议类型默认值由系统自动指定 } // 填写HTTP请求的URL地址,可以带参数也可以不带参数。URL地址需要开发者自定义。请求的参数可以在extraData中指定 httpRequest.requestInStream("EXAMPLE_URL", streamInfo).then((data: number) => { console.info("requestInStream OK!"); console.info('ResponseCode :' + JSON.stringify(data)); // 取消订阅HTTP响应头事件 httpRequest.off('headersReceive'); // 取消订阅HTTP流式响应数据接收事件 httpRequest.off('dataReceive'); // 取消订阅HTTP流式响应数据接收进度事件 httpRequest.off('dataReceiveProgress'); // 取消订阅HTTP流式响应数据接收完毕事件 httpRequest.off('dataEnd'); // 当该请求使用完毕时,调用destroy方法主动销毁 httpRequest.destroy(); }).catch((err: Error) => { console.info("requestInStream ERROR : err = " + JSON.stringify(err)); }); |
官网地址
https://developer.huawei.com/consumer/cn/doc/html/harmonyos-guides-V5/http-request-V5