Navigation是路由容器组件,一般作为首页的根容器,包括单栏(Stack)、分栏(Split)和自适应(Auto)三种显示模式。Navigation组件适用于模块内和跨模块的路由切换,一次开发,多端部署场景。通过组件级路由能力实现更加自然流畅的转场体验,并提供多种标题栏样式来呈现更好的标题和内容联动效果。在不同尺寸的设备上,Navigation组件能够自适应显示大小,自动切换分栏展示效果。
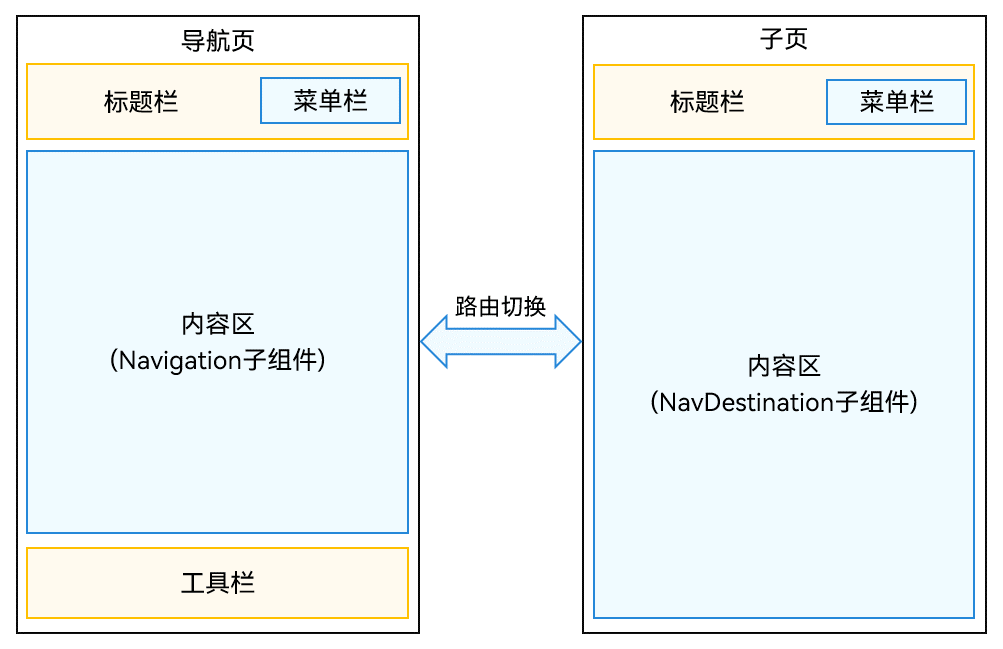
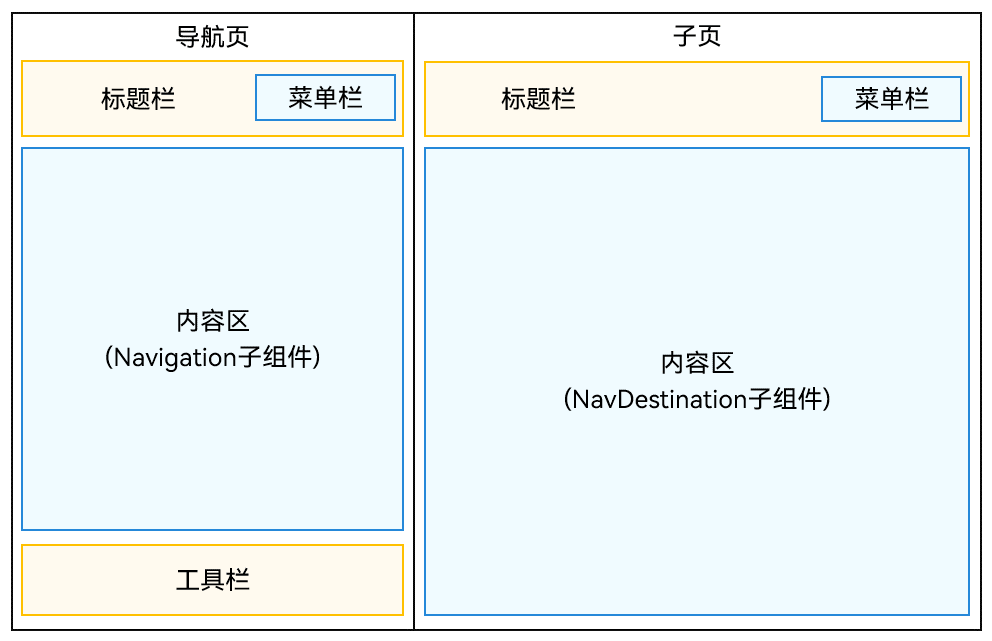
Navigation组件主要包含导航页(NavBar)和子页(NavDestination)。导航页由标题栏(Titlebar,包含菜单栏menu)、内容区(Navigation子组件)和工具栏(Toolbar)组成,其中导航页可以通过hideNavBar属性进行隐藏,导航页不存在页面栈中,导航页和子页,以及子页之间可以通过路由操作进行切换。
1.设置页面显示模式
Navigation组件通过mode属性设置页面的显示模式。
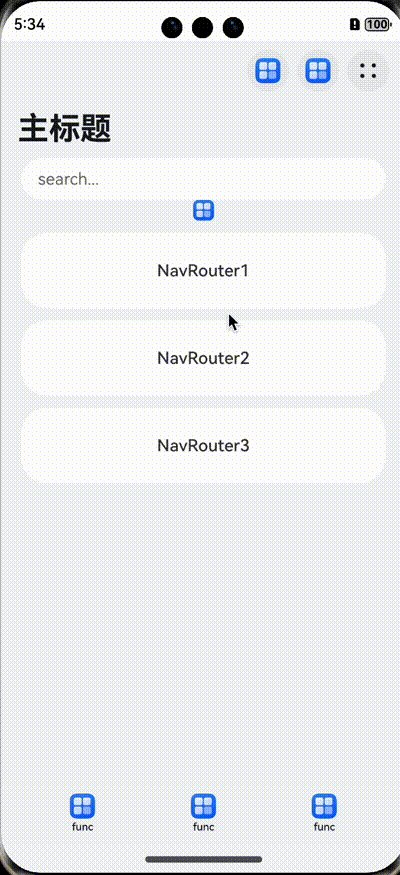
1.1自适应模式
Navigation组件默认为自适应模式,此时mode属性为NavigationMode.Auto。自适应模式下,当页面宽度大于等于一定阈值( API version 9及以前:520vp,API version 10及以后:600vp )时,Navigation组件采用分栏模式,反之采用单栏模式。
|
1 2 3 4 |
Navigation() { ... } .mode(NavigationMode.Auto) |
示例代码
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 |
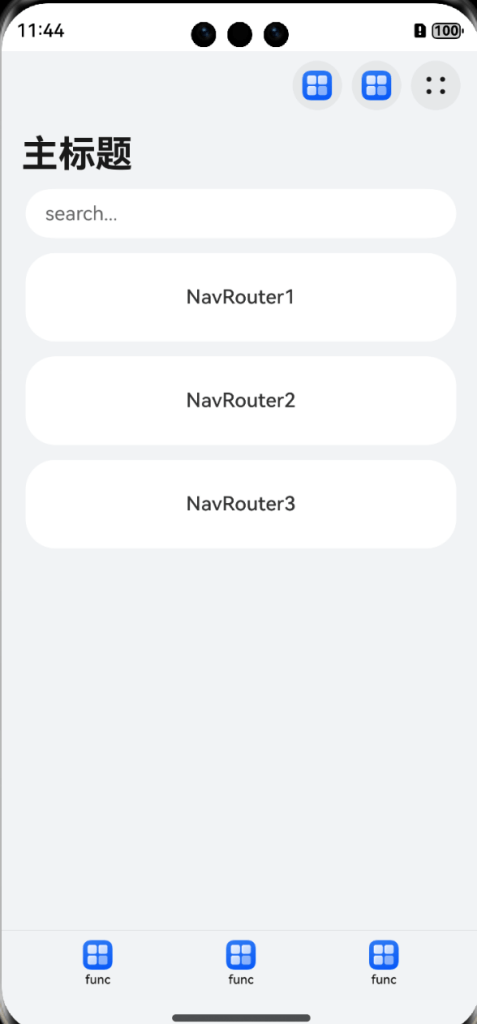
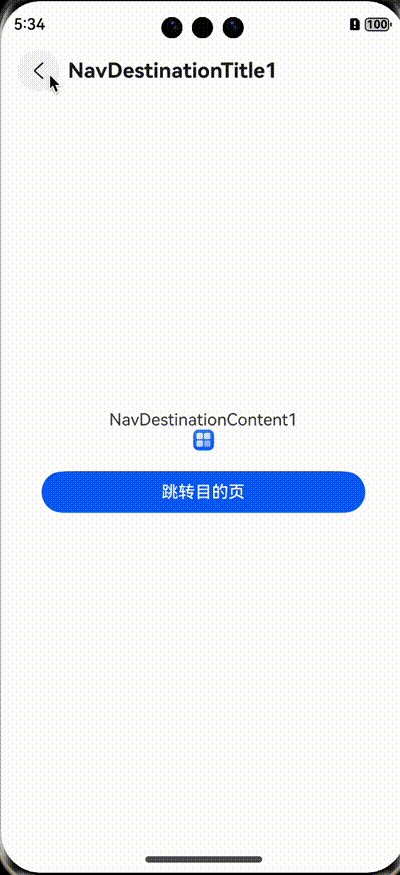
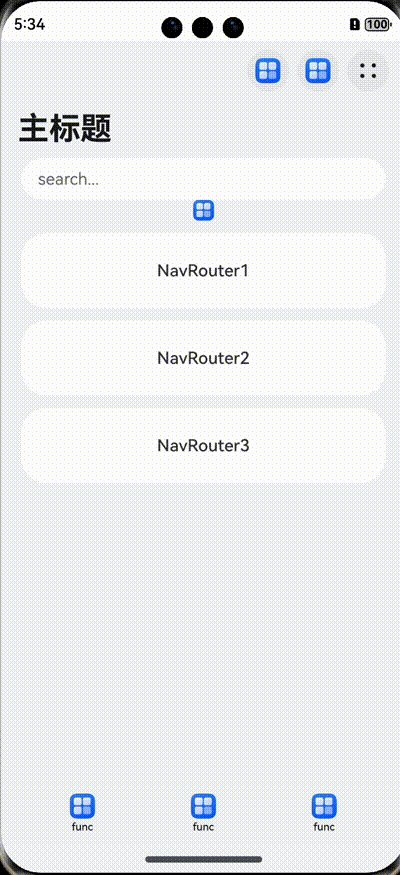
import { PageOne } from '../view/PageOne' import { PageTwo } from '../view/PageTwo' import { PageThree } from '../view/PageThree' @Entry @Component struct NavigationExample { @Provide('pageInfos') pageInfos: NavPathStack = new NavPathStack() private arr: number[] = [1, 2, 3] @State menu: NavigationMenuItem = { value: 'menu1', icon: 'resources/base/media/startIcon.png', action: () => { } } @State toolbar: ToolbarItem = { 'value': 'func', 'icon': $r('app.media.startIcon'), 'action': () => { } } @Builder PageMap(name: string) { if (name === "NavDestinationTitle1") { PageOne() } else if (name === 'NavDestinationTitle2') { PageTwo() } else if (name === 'NavDestinationTitle3') { PageThree() } } build() { Column() { Navigation(this.pageInfos) { TextInput({ placeholder: 'search...' }) .width('90%') .height(40) .backgroundColor(Color.White) List({ space: 12 }) { ForEach(this.arr, (item: string) => { ListItem() { Text("NavRouter" + item) .width('100%') .height(72) .backgroundColor(Color.White) .borderRadius(24) .fontSize(16) .fontWeight(500) .textAlign(TextAlign.Center) .onClick(() => { this.pageInfos.pushPath({ name: 'NavDestinationTitle' + item }) }) } }) } .width('90%') .margin({ top: 12 }) } .title('主标题') .mode(NavigationMode.Auto) .navDestination(this.PageMap) .menus([this.menu, this.menu, this.menu, this.menu, this.menu]) .toolbarConfiguration([this.toolbar, this.toolbar, this.toolbar]) } .width('100%') .height('100%') .backgroundColor('#F1F3F5') } } // PageOne.ets @Component export struct pageOneTmp { @Consume('pageInfos') pageInfos: NavPathStack; build() { NavDestination() { Column() { Text("NavDestinationContent1") }.width('100%').height('100%') }.title("NavDestinationTitle1") .onBackPressed(() => { const popDestinationInfo = this.pageInfos.pop() // 弹出路由栈栈顶元素 console.log('pop' + '返回值' + JSON.stringify(popDestinationInfo)) return true }) } } // PageTwo.ets @Component export struct pageTwoTmp { @Consume('pageInfos') pageInfos: NavPathStack; build() { NavDestination() { Column() { Text("NavDestinationContent2") }.width('100%').height('100%') }.title("NavDestinationTitle2") .onBackPressed(() => { const popDestinationInfo = this.pageInfos.pop() // 弹出路由栈栈顶元素 console.log('pop' + '返回值' + JSON.stringify(popDestinationInfo)) return true }) } } // PageThree.ets @Component export struct pageThreeTmp { @Consume('pageInfos') pageInfos: NavPathStack; build() { NavDestination() { Column() { Text("NavDestinationContent3") }.width('100%').height('100%') }.title("NavDestinationTitle3") .onBackPressed(() => { const popDestinationInfo = this.pageInfos.pop() // 弹出路由栈栈顶元素 console.log('pop' + '返回值' + JSON.stringify(popDestinationInfo)) return true }) } } |
1.2单页面模式
将mode属性设置为NavigationMode.Stack,Navigation组件即可设置为单页面显示模式。
|
1 2 3 4 |
Navigation() { ... } .mode(NavigationMode.Stack) |
1.3分栏模式
将mode属性设置为NavigationMode.Split,Navigation组件即可设置为分栏显示模式。
2.设置标题栏模式
标题栏在界面顶部,用于呈现界面名称和操作入口,Navigation组件通过titleMode属性设置标题栏模式。
Mini模式
普通型标题栏,用于一级页面不需要突出标题的场景。
|
1 2 3 4 |
Navigation() { ... } .titleMode(NavigationTitleMode.Mini) |
Full模式
强调型标题栏,用于一级页面需要突出标题的场景。
|
1 2 3 4 |
Navigation() { ... } .titleMode(NavigationTitleMode.Full) |
3.设置菜单栏
菜单栏位于Navigation组件的右上角,开发者可以通过menus属性进行设置。menus支持Array<NavigationMenuItem>和CustomBuilder两种参数类型。使用Array<NavigationMenuItem>类型时,竖屏最多支持显示3个图标,横屏最多支持显示5个图标,多余的图标会被放入自动生成的更多图标。
|
1 2 3 4 5 6 7 |
let TooTmp: NavigationMenuItem = {'value': "", 'icon': "resources/base/media/ic_public_highlights.svg", 'action': ()=> {}} Navigation() { ... } .menus([TooTmp, TooTmp, TooTmp]) |
4.设置工具栏
工具栏位于Navigation组件的底部,开发者可以通过toolbarConfiguration属性进行设置。
|
1 2 3 4 5 6 |
let TooTmp: ToolbarItem = {'value': "func", 'icon': "./image/ic_public_highlights.svg", 'action': ()=> {}} let TooBar: ToolbarItem[] = [TooTmp,TooTmp,TooTmp] Navigation() { ... } .toolbarConfiguration(TooBar) |
5.路由操作
Navigation路由相关的操作都是基于页面栈NavPathStack提供的方法进行,每个Navigation都需要创建并传入一个NavPathStack对象,用于管理页面。主要涉及页面跳转、页面返回、页面替换、页面删除、参数获取、路由拦截等功能。
从API version 12开始,页面栈允许被继承。开发者可以在派生类中自定义属性和方法,也可以重写父类的方法。派生类对象可以替代基类NavPathStack对象使用。具体示例代码参见:页面栈继承示例代码。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
@Entry @Component struct Index { // 创建一个页面栈对象并传入Navigation pageStack: NavPathStack = new NavPathStack() build() { Navigation(this.pageStack) { } .title('Main') } } |
5.1页面跳转
NavPathStack通过Push相关的接口去实现页面跳转的功能,主要分为以下三类:
1.普通跳转,通过页面的name去跳转,并可以携带param。
|
1 2 |
this.pageStack.pushPath({ name: "PageOne", param: "PageOne Param" }) this.pageStack.pushPathByName("PageOne", "PageOne Param") |
2.带返回回调的跳转,跳转时添加onPop回调,能在页面出栈时获取返回信息,并进行处理。
|
1 2 3 |
this.pageStack.pushPathByName('PageOne', "PageOne Param", (popInfo) => { console.log('Pop page name is: ' + popInfo.info.name + ', result: ' + JSON.stringify(popInfo.result)) }); |
3.带错误码的跳转,跳转结束会触发异步回调,返回错误码信息。
|
1 2 3 4 5 6 |
this.pageStack.pushDestinationByName('PageOne', "PageOne Param") .catch((error: BusinessError) => { console.error(`Push destination failed, error code = ${error.code}, error.message = ${error.message}.`); }).then(() => { console.error('Push destination succeed.'); }); |
5.2页面返回
|
1 2 3 4 5 6 7 8 |
// 返回到上一页 this.pageStack.pop() // 返回到上一个PageOne页面 this.pageStack.popToName("PageOne") // 返回到索引为1的页面 this.pageStack.popToIndex(1) // 返回到根首页(清除栈中所有页面) this.pageStack.clear() |
5.3页面替换
|
1 2 3 |
// 将栈顶页面替换为PageOne this.pageStack.replacePath({ name: "PageOne", param: "PageOne Param" }) this.pageStack.replacePathByName("PageOne", "PageOne Param") |
5.4页面删除
|
1 2 3 4 |
// 删除栈中name为PageOne的所有页面 this.pageStack.removeByName("PageOne") // 删除指定索引的页面 this.pageStack.removeByIndexes([1,3,5]) |
5.5参数获取
|
1 2 3 4 5 6 7 8 |
// 获取栈中所有页面name集合 this.pageStack.getAllPathName() // 获取索引为1的页面参数 this.pageStack.getParamByIndex(1) // 获取PageOne页面的参数 this.pageStack.getParamByName("PageOne") // 获取PageOne页面的索引集合 this.pageStack.getIndexByName("PageOne") |
5.6路由拦截
NavPathStack提供了setInterception方法,用于设置Navigation页面跳转拦截回调。该方法需要传入一个NavigationInterception对象,该对象包含三个回调函数:
| 名称 | 描述 |
|---|---|
| willShow | 页面跳转前回调,允许操作栈,在当前跳转生效。 |
| didShow | 页面跳转后回调,在该回调中操作栈会在下一次跳转生效。 |
| modeChange | Navigation单双栏显示状态发生变更时触发该回调。 |
开发者可以在willShow回调中通过修改路由栈来实现路由拦截重定向的能力。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
this.pageStack.setInterception({ willShow: (from: NavDestinationContext | "navBar", to: NavDestinationContext | "navBar", operation: NavigationOperation, animated: boolean) => { if (typeof to === "string") { console.log("target page is navigation home page."); return; } // 将跳转到PageTwo的路由重定向到PageOne let target: NavDestinationContext = to as NavDestinationContext; if (target.pathInfo.name === 'PageTwo') { target.pathStack.pop(); target.pathStack.pushPathByName('PageOne', null); } } }) |
6.子页面
NavDestination是Navigation子页面的根容器,用于承载子页面的一些特殊属性以及生命周期等。NavDestination可以设置独立的标题栏和菜单栏等属性,使用方法与Navigation相同。NavDestination也可以通过mode属性设置不同的显示类型,用于满足不同页面的诉求。
6.1页面显示类型
- 标准类型
NavDestination组件默认为标准类型,此时mode属性为NavDestinationMode.STANDARD。标准类型的NavDestination的生命周期跟随其在NavPathStack页面栈中的位置变化而改变。
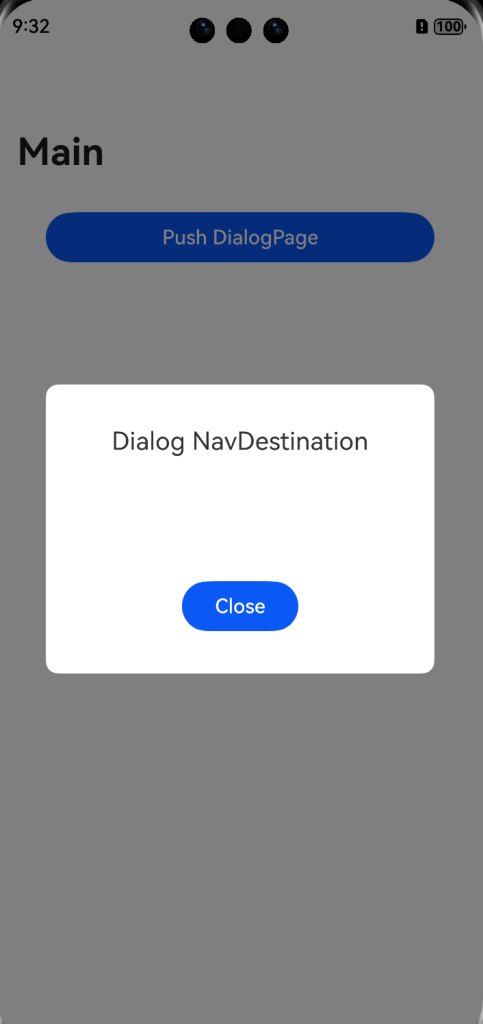
- 弹窗类型
NavDestination设置mode为NavDestinationMode.DIALOG弹窗类型,此时整个NavDestination默认透明显示。弹窗类型的NavDestination显示和消失时不会影响下层标准类型的NavDestination的显示和生命周期,两者可以同时显示。
Dialog NavDestination示例代码
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
// Dialog NavDestination @Entry @Component struct Index { @Provide('NavPathStack') pageStack: NavPathStack = new NavPathStack() @Builder PagesMap(name: string) { if (name == 'DialogPage') { DialogPage() } } build() { Navigation(this.pageStack) { Button('Push DialogPage') .margin(20) .width('80%') .onClick(() => { this.pageStack.pushPathByName('DialogPage', ''); }) } .mode(NavigationMode.Stack) .title('Main') .navDestination(this.PagesMap) } } @Component export struct DialogPage { @Consume('NavPathStack') pageStack: NavPathStack; build() { NavDestination() { Stack({ alignContent: Alignment.Center }) { Column() { Text("Dialog NavDestination") .fontSize(20) .margin({ bottom: 100 }) Button("Close").onClick(() => { this.pageStack.pop() }).width('30%') } .justifyContent(FlexAlign.Center) .backgroundColor(Color.White) .borderRadius(10) .height('30%') .width('80%') }.height("100%").width('100%') } .backgroundColor('rgba(0,0,0,0.5)') .hideTitleBar(true) .mode(NavDestinationMode.DIALOG) } } |
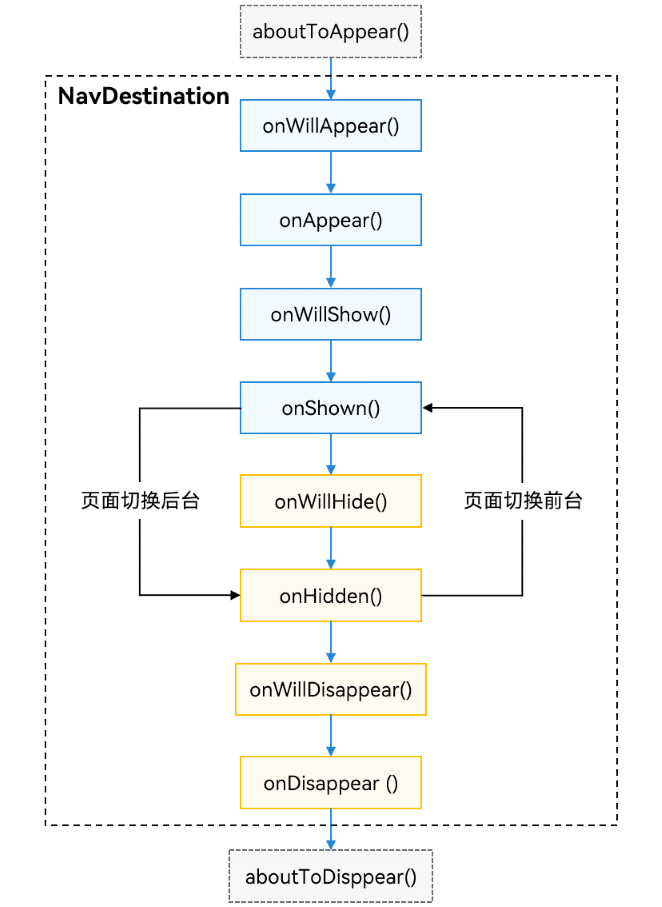
6.2页面生命周期
Navigation作为路由容器,其生命周期承载在NavDestination组件上,以组件事件的形式开放。
其生命周期大致可分为三类,自定义组件生命周期、通用组件生命周期和自有生命周期(其中aboutToAppear和aboutToDisappear是自定义组件的生命周期。如果NavDestination外层包含自定义组件时则存在;OnAppear和OnDisappear是组件的通用生命周期,剩下的六个生命周期为NavDestination独有)。
生命周期时序如下图所示:
- aboutToAppear:在创建自定义组件后,执行其build()函数之前执行(NavDestination创建之前),允许在该方法中改变状态变量,更改将在后续执行build()函数中生效。
- onWillAppear:NavDestination创建后,挂载到组件树之前执行,在该方法中更改状态变量会在当前帧显示生效。
- onAppear:通用生命周期事件,NavDestination组件挂载到组件树时执行。
- onWillShow:NavDestination组件布局显示之前执行,此时页面不可见(应用切换到前台不会触发)。
- onShown:NavDestination组件布局显示之后执行,此时页面已完成布局。
- onWillHide:NavDestination组件触发隐藏之前执行(应用切换到后台不会触发)。
- onHidden:NavDestination组件触发隐藏后执行(非栈顶页面push进栈,栈顶页面pop出栈或应用切换到后台)。
- onWillDisappear:NavDestination组件即将销毁之前执行,如果有转场动画,会在动画前触发(栈顶页面pop出栈)。
- onDisappear:通用生命周期事件,NavDestination组件从组件树上卸载销毁时执行。
- aboutToDisappear:自定义组件析构销毁之前执行,不允许在该方法中改变状态变量。
6.3页面监听和查询
为了方便组件跟页面解耦,在NavDestination子页面内部的自定义组件可以通过全局方法监听或查询到页面的一些状态信息。
页面信息查询
自定义组件提供queryNavDestinationInfo方法,可以在NavDestination内部查询到当前所属页面的信息,返回值为NavDestinationInfo,若查询不到则返回undefined。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
import { uiObserver } from '@kit.ArkUI'; // NavDestination内的自定义组件 @Component struct MyComponent { navDesInfo: uiObserver.NavDestinationInfo | undefined aboutToAppear(): void { this.navDesInfo = this.queryNavDestinationInfo(); } build() { Column() { Text("所属页面Name: " + this.navDesInfo?.name) }.width('100%').height('100%') } } |
页面状态监听
通过@ohos.arkui.observer提供的注册接口可以注册NavDestination生命周期变化的监听,使用方式如下:
|
1 2 3 |
uiObserver.on('navDestinationUpdate', (info) => { console.info('NavDestination state update', JSON.stringify(info)); }); |
也可以注册页面切换的状态回调,能在页面发生路由切换的时候拿到对应的页面信息NavDestinationSwitchInfo,并且提供了UIAbilityContext和UIContext不同范围的监听:
|
1 2 3 4 5 6 7 8 9 10 |
// 在UIAbility中使用 import { UIContext, uiObserver } from '@kit.ArkUI'; // callBackFunc 是开发者定义的监听回调函数 function callBackFunc(info: uiObserver.NavDestinationSwitchInfo) {} uiObserver.on('navDestinationSwitch', this.context, callBackFunc); // 可以通过窗口的getUIContext()方法获取对应的UIContent uiContext: UIContext | null = null; uiObserver.on('navDestinationSwitch', this.uiContext, callBackFunc); |
7.页面转场
Navigation默认提供了页面切换的转场动画,通过页面栈操作时,会触发不同的转场效果(Dialog类型的页面默认无转场动画),Navigation也提供了关闭系统转场、自定义转场以及共享元素转场的能力。
7.1关闭转场
全局关闭
Navigation通过NavPathStack中提供的disableAnimation方法可以在当前Navigation中关闭或打开所有转场动画。
|
1 2 3 4 5 |
pageStack: NavPathStack = new NavPathStack() aboutToAppear(): void { this.pageStack.disableAnimation(true) } |
单次关闭
NavPathStack中提供的Push、Pop、Replace等接口中可以设置animated参数,默认为true表示有转场动画,需要单次关闭转场动画可以置为false,不影响下次转场动画。
|
1 2 3 4 |
pageStack: NavPathStack = new NavPathStack() this.pageStack.pushPath({ name: "PageOne" }, false) this.pageStack.pop(false) |
7.2自定义转场
Navigation通过customNavContentTransition事件提供自定义转场动画的能力,通过如下三步可以定义一个自定义的转场动画。
- 构建一个自定义转场动画工具类CustomNavigationUtils,通过一个Map管理各个页面自定义动画对象CustomTransition,页面在创建的时候将自己的自定义转场动画对象注册进去,销毁的时候解注册;
- 实现一个转场协议对象NavigationAnimatedTransition,其中timeout属性表示转场结束的超时时间,默认为1000ms,tansition属性为自定义的转场动画方法,开发者要在这里实现自己的转场动画逻辑,系统会在转场开始时调用该方法,onTransitionEnd为转场结束时的回调。
- 调用customNavContentTransition方法,返回实现的转场协议对象,如果返回undefined,则使用系统默认转场。
具体示例代码可以参考Navigation自定义转场示例。
7.3共享元素转场
NavDestination之间切换时可以通过geometryTransition实现共享元素转场。配置了共享元素转场的页面同时需要关闭系统默认的转场动画。
1.为需要实现共享元素转场的组件添加geometryTransition属性,id参数必须在两个NavDestination之间保持一致。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
// 起始页配置共享元素id NavDestination() { Column() { ... Image($r('app.media.startIcon')) .geometryTransition('sharedId') .width(100) .height(100) } } .title('FromPage') // 目的页配置共享元素id NavDestination() { Column() { ... Image($r('app.media.startIcon')) .geometryTransition('sharedId') .width(200) .height(200) } } .title('ToPage') |
2.将页面路由的操作,放到animateTo动画闭包中,配置对应的动画参数以及关闭系统默认的转场。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
NavDestination() { Column() { Button('跳转目的页') .width('80%') .height(40) .margin(20) .onClick(() => { animateTo({ duration: 1000 }, () => { this.pageStack.pushPath({ name: 'ToPage' }, false) }) }) } } .title('FromPage') |
8.跨包动态路由
通过静态import页面再进行路由跳转的方式会造成不同模块之间的依赖耦合,以及首页加载时间长等问题。
动态路由设计的目的就是为了解决多个模块(HAR/HSP)之间可以复用相同的业务,各个业务模块之间解耦和路由功能扩展整合。
动态路由的优势:
- 路由定义除了跳转的URL以外,可以丰富的配置扩展信息,如横竖屏默认模式,是否需要鉴权等等,做路由跳转时统一处理。
- 给每个路由页面设置一个名字,按照名称进行跳转而不是文件路径。
- 页面的加载可以使用动态Import(按需加载),防止首个页面加载大量代码导致卡顿。
- 系统路由表相对自定义路由表,使用更简单,只需要添加对应页面跳转配置项,即可实现页面跳转。
- 自定义路由表使用起来更复杂,但是可以根据应用业务进行定制处理。
支持自定义路由表和系统路由表混用。
8.1系统路由表
从API version 12开始,Navigation支持使用系统路由表的方式进行动态路由。各业务模块(HSP/HAR)中需要独立配置router_map.json文件,在触发路由跳转时,应用只需要通过NavPathStack提供的路由方法,传入需要路由的页面配置名称,此时系统会自动完成路由模块的动态加载、页面组件构建,并完成路由跳转,从而实现了开发层面的模块解耦。其主要步骤如下:
1.在跳转目标模块的配置文件module.json5添加路由表配置:
|
1 2 3 4 5 |
{ "module" : { "routerMap": "$profile:route_map" } } |
2.添加完路由配置文件地址后,需要在工程resources/base/profile中创建route_map.json文件。添加如下配置信息:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
{ "routerMap": [ { "name": "PageOne", "pageSourceFile": "src/main/ets/pages/PageOne.ets", "buildFunction": "PageOneBuilder", "data": { "description" : "this is PageOne" } } ] } |
配置说明如下:
| 配置项 | 说明 |
|---|---|
| name | 跳转页面名称。 |
| pageSourceFile | 跳转目标页在包内的路径,相对src目录的相对路径。 |
| buildFunction | 跳转目标页的入口函数名称,必须以@Builder修饰。 |
| data | 应用自定义字段。可以通过配置项读取接口getConfigInRouteMap获取。 |
3.在跳转目标页面中,需要配置入口Builder函数,函数名称需要和router_map.json配置文件中的buildFunction保持一致,否则在编译时会报错。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
// 跳转页面入口函数 @Builder export function PageOneBuilder() { PageOne() } @Component struct PageOne { pathStack: NavPathStack = new NavPathStack() build() { NavDestination() { } .title('PageOne') .onReady((context: NavDestinationContext) => { this.pathStack = context.pathStack }) } } |
4.通过pushPathByName等路由接口进行页面跳转。(注意:此时Navigation中可以不用配置navDestination属性)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
@Entry @Component struct Index { pageStack : NavPathStack = new NavPathStack(); build() { Navigation(this.pageStack){ }.onAppear(() => { this.pageStack.pushPathByName("PageOne", null, false); }) .hideNavBar(true) } } |
8.2自定义路由表
开发者可以通过自定义路由表的方式来实现跨包动态路由,具体实现方法请参考Navigation自定义动态路由 示例。
实现方案:
- 定义页面跳转配置项。
- 使用资源文件进行定义,通过资源管理@ohos.resourceManager在运行时对资源文件解析。
- 在ets文件中配置路由加载配置项,一般包括路由页面名称(即pushPath等接口中页面的别名),文件所在模块名称(hsp/har的模块名),加载页面在模块内的路径(相对src目录的路径)。
- 加载目标跳转页面,通过import将跳转目标页面所在的模块在运行时加载, 在模块加载完成后,调用模块中的方法,通过import在模块的方法中加载模块中显示的目标页面,并返回页面加载完成后定义的Builder函数。
- 触发页面跳转,在Navigation的.navDestination属性执行步骤2中加载的Builder函数,即可跳转到目标页面。
官网地址
https://developer.huawei.com/consumer/cn/doc/html/harmonyos-guides-V5/arkts-navigation-navigation-V5