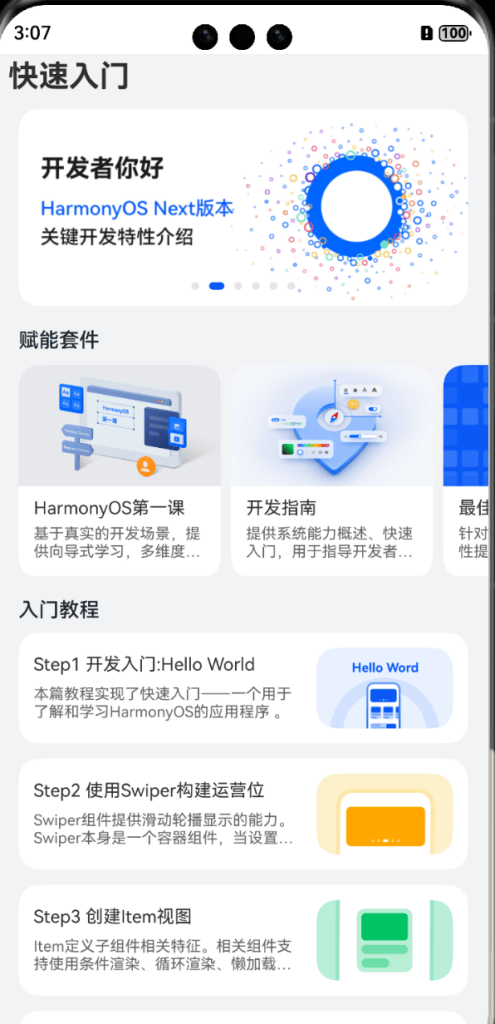
页面效果
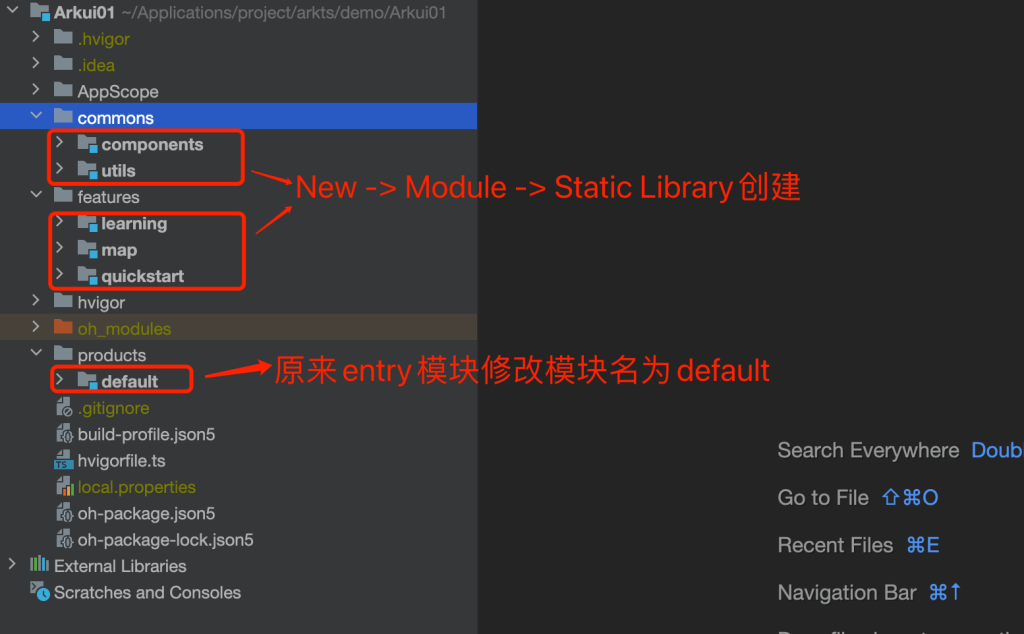
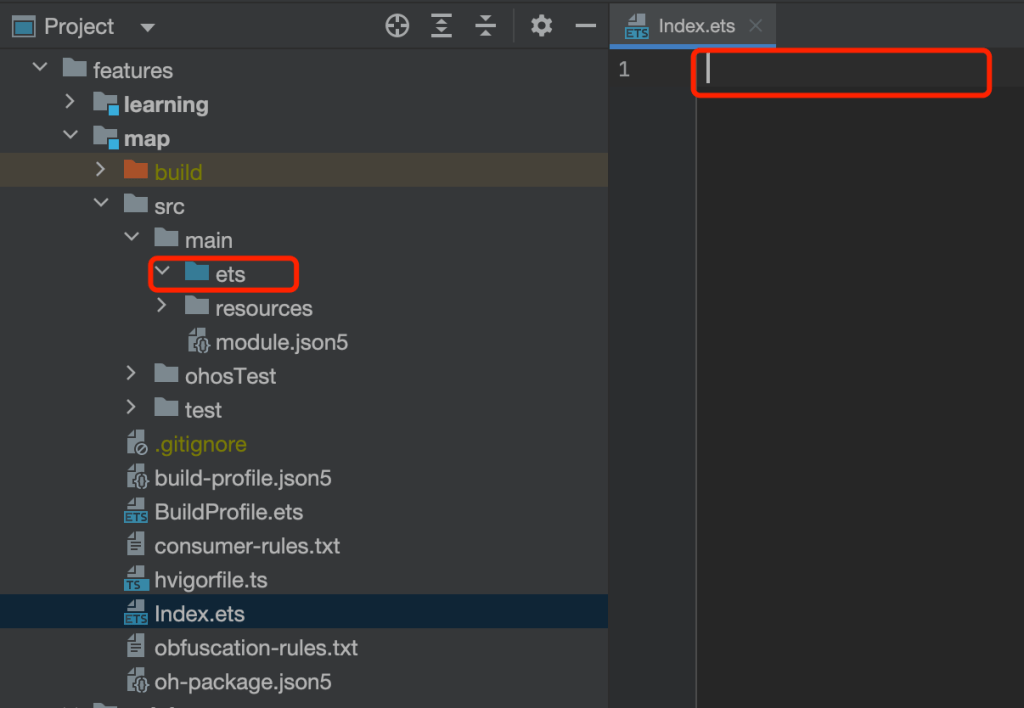
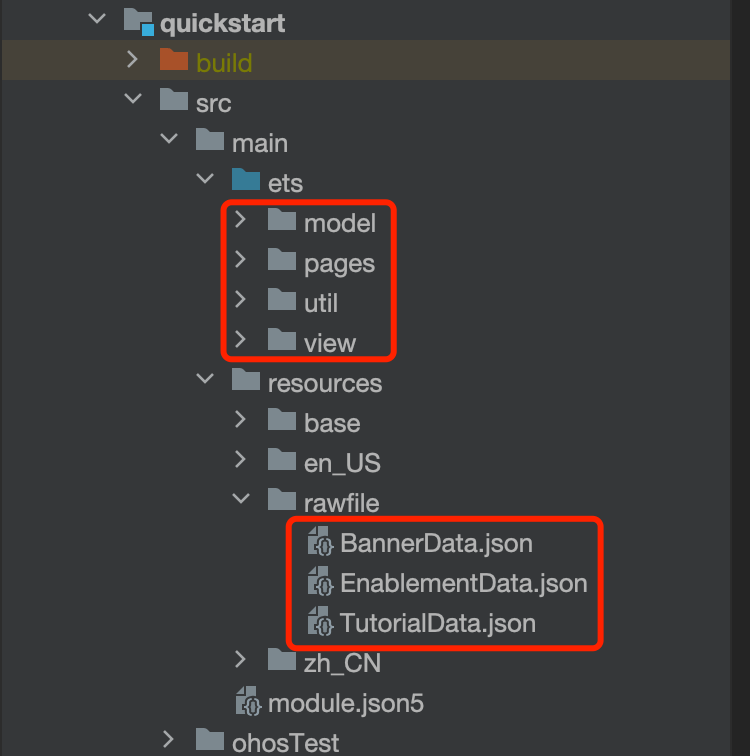
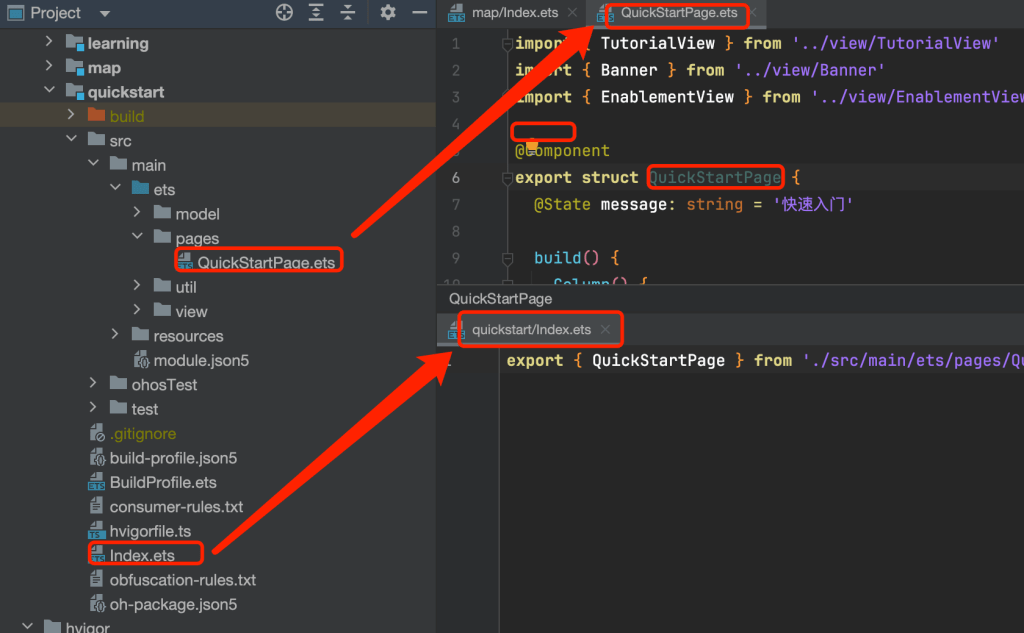
代码结构
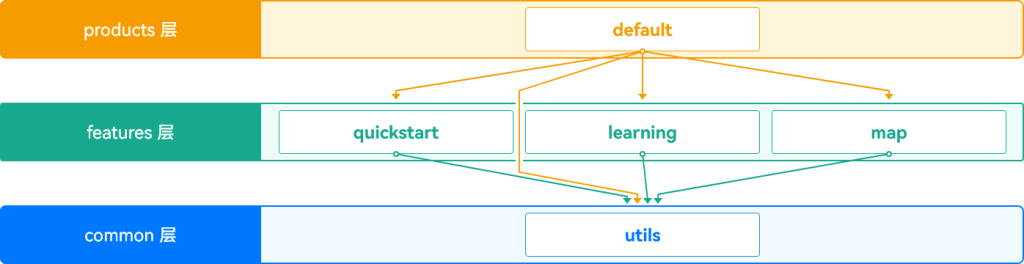
三层架构理解
为什么?
MVVM的目录组织方式,一般适用于单个模块内文件组织,为了更好地适配复杂应用的开发,建议采用三层架构的方式对整个应用的功能进行模块化,实现高内聚、低耦合开发。
DevEco Studio创建出的默认工程仅包含一个的entry类型的模块,如果直接使用如右所示的平级目录进行模块管理,工程逻辑结构较混乱且模块间的依赖关系不够清晰,不利于多人开发和维护。
三层工程结构
- commons(公共能力层):用于存放公共基础能力集合(如工具库、公共配置等)。commons层可编译成一个或多个HAR包或HSP包,只可以被products和features依赖,不可以反向依赖。
- features(基础特性层):用于存放基础特性集合(如应用中相对独立的各个功能的UI及业务逻辑实现等)。各个feature高内聚、低耦合、可定制,供产品灵活部署。不需要单独部署的feature通常编译为HAR包或HSP包,供products或其它feature使用。需要单独部署的feature通常编译为Feature类型的HAP包,和products下Entry类型的HAP包进行组合部署。features层可以横向调用及依赖common层,同时可以被products层不同设备形态的HAP所依赖,但是不能反向依赖products层。
- products(产品定制层):用于针对不同设备形态进行功能和特性集成。products层各个子目录各自编译为一个Entry类型的HAP包,作为应用主入口。products层不可以横向调用。
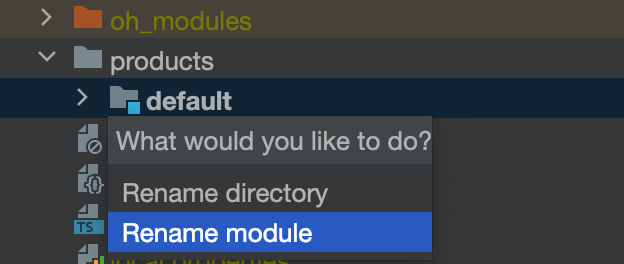
工程目录迁移
1.创建文件夹
创建三个文件夹commons、features、products
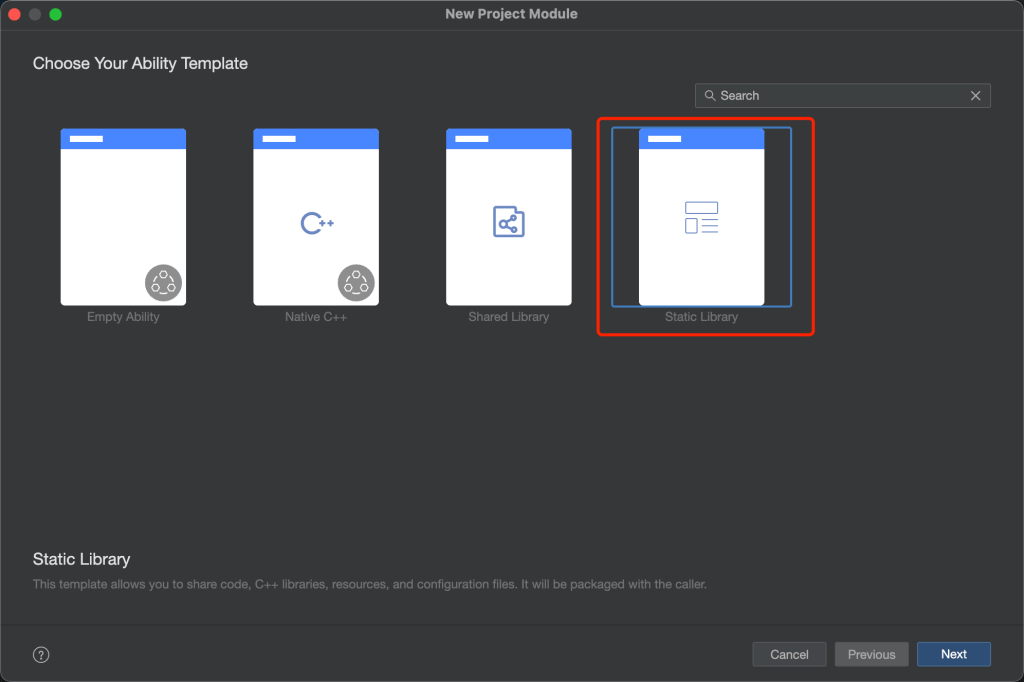
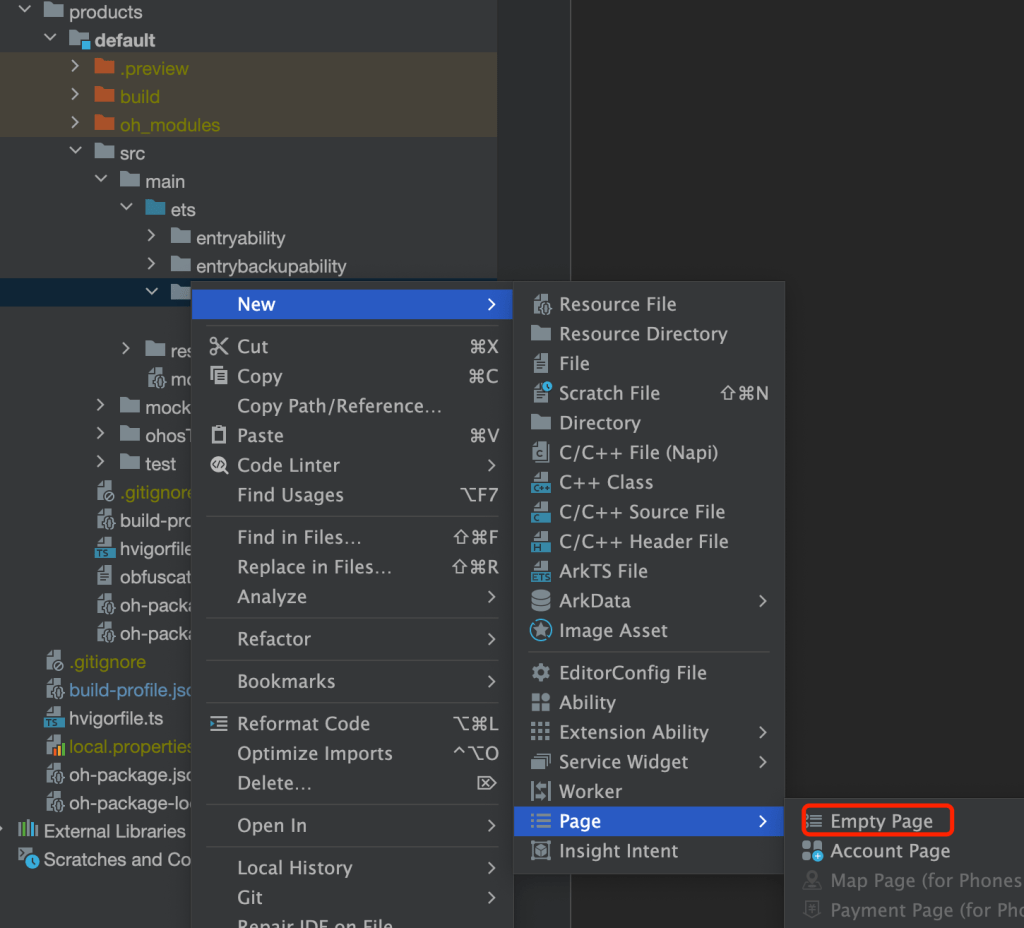
2.创建模块
依次创建
- features层模块:quickstart、map、learning
- commons层模块:utils、uicomponents
- 将entry模块放入products层