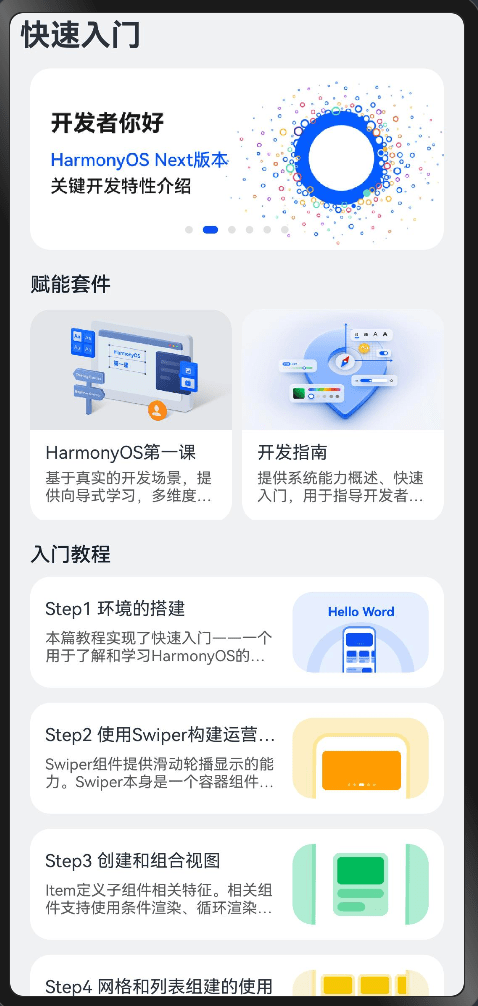
效果图
案例代码
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 |
class BannerClass { id: string = '' imageSrc: ResourceStr = '' url: string = '' constructor(id: string, imageSrc: ResourceStr, url: string) { this.id = id this.imageSrc = imageSrc this.url = url } } class ArticleClass { id: string = '' imageSrc: ResourceStr = '' title: string = '' brief: string = '' webUrl: string = '' constructor(id: string, imageSrc: ResourceStr, title: string, brief: string, webUrl: string) { this.id = id this.imageSrc = imageSrc this.title = title this.brief = brief this.webUrl = webUrl } } @Entry @Component struct Index { @State message: string = '快速入门' private swiperController: SwiperController = new SwiperController() build() { Column() { Text(this.message) .fontFamily('HarmonyHeiTi-Bold') .fontSize(24) .fontWeight(700) .lineHeight(33) .width('100%') .textAlign(TextAlign.Start) .margin({ left: 16 }) Scroll() { Column() { Banner() EnablementView() TutorialView() } } .layoutWeight(1) .scrollBar(BarState.Off) .align(Alignment.TopStart) } .height('100%') .width('100%') .backgroundColor('#F1F3F5') } } @Preview @Component struct Banner { @State bannerList: BannerClass[] = [ new BannerClass('pic0', $r('app.media.banner_pic0'), 'https://developer.huawei.com/consumer/cn/training/course/video/C101718352529709527' ), new BannerClass('pic1', $r('app.media.banner_pic1'), 'https://developer.huawei.com/consumer/cn/training/course/video/C101718352529709527' ), new BannerClass('pic2', $r('app.media.banner_pic2'), 'https://developer.huawei.com/consumer/cn/training/course/video/C101718352529709527' ), new BannerClass('pic3', $r('app.media.banner_pic3'), 'https://developer.huawei.com/consumer/cn/training/course/video/C101718352529709527' ), new BannerClass('pic4', $r('app.media.banner_pic4'), 'https://developer.huawei.com/consumer/cn/training/course/video/C101718352529709527' ), new BannerClass('pic5', $r('app.media.banner_pic5'), 'https://developer.huawei.com/consumer/cn/training/course/video/C101718352529709527' ) ] build() { Swiper() { ForEach(this.bannerList, (item: BannerClass, index: number) => { Image(item.imageSrc) .objectFit(ImageFit.Contain) .width('100%') .padding({ top: 11, left: 16, right: 16 }) .borderRadius(16) }, (item: BannerClass, index: number) => item.id) } .autoPlay(true) .loop(true) .indicator( new DotIndicator() .color('#1a000000') .selectedColor('#0A59F7') ) } } @Component struct EnablementItem { @Prop enablementItem: ArticleClass build() { Column() { Image(this.enablementItem.imageSrc) .width('100%') .objectFit(ImageFit.Cover) .height(96) .borderRadius({ topLeft: 16, topRight: 16 }) Text(this.enablementItem.title) .height(19) .width('100%') .fontSize(14) .textAlign(TextAlign.Start) .textOverflow({ overflow: TextOverflow.Ellipsis }) .maxLines(1) .fontWeight(400) .padding({ left: 12, right: 12 }) .margin({ top: 8 }) Text(this.enablementItem.brief) .height(32) .width('100%') .fontSize(12) .textAlign(TextAlign.Start) .textOverflow({ overflow: TextOverflow.Ellipsis }) .maxLines(2) .fontWeight(400) .fontColor('rgba(0, 0, 0, 0.6)') .padding({ left: 12, right: 12 }) .margin({ top: 2 }) } .width(160) .height(169) .borderRadius(16) .backgroundColor(Color.White) } } @Component struct TutorialItem { @Prop tutorialItem: ArticleClass build() { Row() { Column() { Text(this.tutorialItem.title) .height(19) .width('100%') .fontSize(14) .textAlign(TextAlign.Start) .textOverflow({ overflow: TextOverflow.Ellipsis }) .maxLines(1) .fontWeight(400) .margin({ top: 4 }) Text(this.tutorialItem.brief) .height(32) .width('100%') .fontSize(12) .textAlign(TextAlign.Start) .textOverflow({ overflow: TextOverflow.Ellipsis }) .maxLines(2) .fontWeight(400) .fontColor('rgba(0, 0, 0, 0.6)') .margin({ top: 5 }) } .height('100%') .layoutWeight(1) .alignItems(HorizontalAlign.Start) .margin({ right: 12 }) Image(this.tutorialItem.imageSrc) .height(64) .width(108) .objectFit(ImageFit.Cover) .borderRadius(16) } .width('100%') .height(88) .borderRadius(16) .backgroundColor(Color.White) .padding(12) .alignItems(VerticalAlign.Top) } } @Preview @Component struct EnablementView { @State enablementList: Array<ArticleClass> = [ new ArticleClass('1', $r('app.media.enablement_pic1'), 'HarmonyOS第一课', '基于真实的开发场景,提供向导式学习,多维度融合课程等内容,给开发者提供全新的学习体验。', 'https://developer.huawei.com/consumer/cn/doc/harmonyos-video-courses/video-tutorials-0000001443535745'), new ArticleClass('2', $r('app.media.enablement_pic2'), '开发指南', '提供系统能力概述、快速入门,用于指导开发者进行场景化的开发。指南涉及到的知识点包括必要的背景知识、符合开发者实际开发场景的操作任务流(开发流程、开发步骤、调测验证)以及常见问题等。', 'https://developer.huawei.com/consumer/cn/doc/harmonyos-guides/application-dev-guide-0000001630265101'), new ArticleClass('3', $r('app.media.enablement_pic3'), '最佳实践', '针对新发布特性及热点特性提供详细的技术解析和开发最佳实践。', 'https://developer.huawei.com/consumer/cn/doc/harmonyos-guides/topic-architecture-0000001678045510'), new ArticleClass('4', $r('app.media.enablement_pic4'), 'Codelabs', '以教学为目的的代码样例及详细的开发指导,帮助开发者一步步地完成指定场景的应用开发并掌握相关知识。Codelabs将最新的鸿蒙生态应用开发技术与典型场景结合,让开发者快速地掌握开发高质量应用的方法。同时支持互动式操作,通过文字、代码和效果联动为开发者带来更佳的学习体验。', 'https://developer.huawei.com/consumer/cn/doc/harmonyos-codelabs/codelabs-0000001443855957'), new ArticleClass('5', $r('app.media.enablement_pic5'), 'Sample', '面向不同类型的开发者提供的鸿蒙生态应用开发优秀实践,每个Sample Code都是一个可运行的工程,为开发者提供实例化的代码参考。', 'https://developer.huawei.com/consumer/cn/doc/harmonyos-samples/samples-0000001162414961'), new ArticleClass('6', $r('app.media.enablement_pic6'), 'API参考', '面向开发者提供鸿蒙系统开放接口的全集,供开发者了解具体接口使用方法。API参考详细地描述了每个接口的功能、使用限制、参数名、参数类型、参数含义、取值范围、权限、注意事项、错误码及返回值等。', 'https://developer.huawei.com/consumer/cn/doc/harmonyos-references/development-intro-0000001580026066'), new ArticleClass('7', $r('app.media.enablement_pic7'), 'FAQ', '开发者常见问题的总结,开发者可以通过FAQ更高效地解决常见问题。FAQ会持续刷新,及时呈现最新的常见问题。', 'https://developer.huawei.com/consumer/cn/doc/harmonyos-faqs/faqs-development-0000001753952202'), new ArticleClass('8', $r('app.media.enablement_pic8'), '开发者论坛', '和其他应用开发者交流技术、共同进步。', 'https://developer.huawei.com/consumer/cn/forum/home?all=1'), ]; build() { Column() { Text('赋能套件') .width('100%') .fontColor('#182431') .fontSize(16) .fontWeight(500) .fontFamily('HarmonyHeiTi-medium') .textAlign(TextAlign.Start) .padding({ left: 16 }) .margin({ bottom: 8.5 }) Grid() { ForEach(this.enablementList, (item: ArticleClass) => { GridItem() { EnablementItem({ enablementItem: item }) } }, (item: ArticleClass) => item.id) } .rowsTemplate('1fr') .columnsGap(8) .scrollBar(BarState.Off) .height(169) .padding({ top: 2, left: 16, right: 16 }) } .width('100%') .margin({ top: 18 }) } } @Preview @Component struct TutorialView { @State tutorialList: Array<ArticleClass> = [ new ArticleClass('1', $r('app.media.tutorial_pic1'), 'Step1 环境的搭建', '本篇教程实现了快速入门——一个用于了解和学习HarmonyOS的应用程序。', 'https://developer.huawei.com/consumer/cn/forum/home?all=1'), new ArticleClass('2', $r('app.media.tutorial_pic2'), 'Step2 使用Swiper构建运营广告位', 'Swiper组件提供滑动轮播显示的能力。Swiper本身是一个容器组件,当设置了多个子组件后,可以对这些子组件进行轮播显示。', 'https://developer.huawei.com/consumer/cn/forum/home?all=1'), new ArticleClass('3', $r('app.media.tutorial_pic3'), 'Step3 创建和组合视图', 'Item定义子组件相关特征。相关组件支持使用条件渲染、循环渲染、懒加载等方式生成子组件。', 'https://developer.huawei.com/consumer/cn/forum/home?all=1'), new ArticleClass('4', $r('app.media.tutorial_pic4'), 'Step4 网格和列表组建的使用', '网格和列表组件中,当Item达到一定数量,内容超过屏幕大小时,可以自动提供滚动功能,适合用于呈现同类数据类型或数据类型集', 'https://developer.huawei.com/consumer/cn/forum/home?all=1'), new ArticleClass('5', $r('app.media.tutorial_pic5'), 'Step5 应用架构设计基础', 'ArkUI采取MVVM = Model + View + ViewModel模式,将数据与视图绑定在一起,更新数据的时候直接更新视图。', 'https://developer.huawei.com/consumer/cn/forum/home?all=1'), new ArticleClass('6', $r('app.media.tutorial_pic6'), 'Step6 ArkWeb页面适配', 'ArkWeb(方舟Web)提供了Web组件,用于在应用程序中显示Web页面内容,为开发者提供页面加载、页面交互、页面调试等能力。', 'https://developer.huawei.com/consumer/cn/forum/home?all=1'), new ArticleClass('7', $r('app.media.tutorial_pic7'), 'Step7 数据驱动UI更新', '数据更新的同时会直接驱动UI的改变', 'xxx'), new ArticleClass('8', $r('app.media.tutorial_pic8'), 'Step8 设置组件导航', 'Navigation组件适用于模块内页面切换,一次开发,多端部署场景。通过组件级路由能力实现更加自然流畅的转场体验,并提供多种标题栏样式来呈现更好的标题和内容联动效果。', 'https://developer.huawei.com/consumer/cn/forum/home?all=1'), new ArticleClass('9', $r('app.media.tutorial_pic8'), 'Step9 原生智能:AI语音朗读', '文本转语音服务提供将文本信息转换为语音并进行播报的能力,便于用户与设备进行互动,实现实时语音交互,文本播报。', 'https://developer.huawei.com/consumer/cn/forum/home?all=1'), new ArticleClass('10', $r('app.media.tutorial_pic8'), 'Step10 原生互联:分布式流转', '流转能力打破设备界限,多设备联动,使用户应用程序可分可合、可流转,实现如邮件跨设备编辑、多设备协同健身、多屏游戏等分布式业务。', 'https://developer.huawei.com/consumer/cn/forum/home?all=1'), new ArticleClass('11', $r('app.media.tutorial_pic8'), 'Step11 一次开发,多端部署', '一套代码工程,一次开发上架,多端按需部署。支撑开发者快速高效的开发支持多种终端设备形态的应用,实现对不同设备兼容的同时,提供跨设备的流转、迁移和协同的分布式体验。', 'https://developer.huawei.com/consumer/cn/forum/home?all=1'), ]; build() { Column() { Text('入门教程') .fontColor('#182431') .fontSize(16) .fontWeight(500) .fontFamily('HarmonyHeiTi-medium') .textAlign(TextAlign.Start) .padding({ left: 16 }) .margin({ bottom: 8.5 }) List({ space: 12 }) { ForEach(this.tutorialList, (item: ArticleClass) => { ListItem() { TutorialItem({ tutorialItem: item }) } }, (item: ArticleClass) => item.id) } .scrollBar(BarState.Off) .padding({ left: 16, right: 16 }) } .width('100%') .margin({ top: 18 }) .alignItems(HorizontalAlign.Start) } } |