问题:
我们要写一个组件,接收props值,并想直接修改父组件data数据
解决:
1.在子组件定义一个data参数,接收props传过来的数据
2.通过this.$emit('input', value)修改父组件data数据,此时父组件在组件上加v-model="yourData"
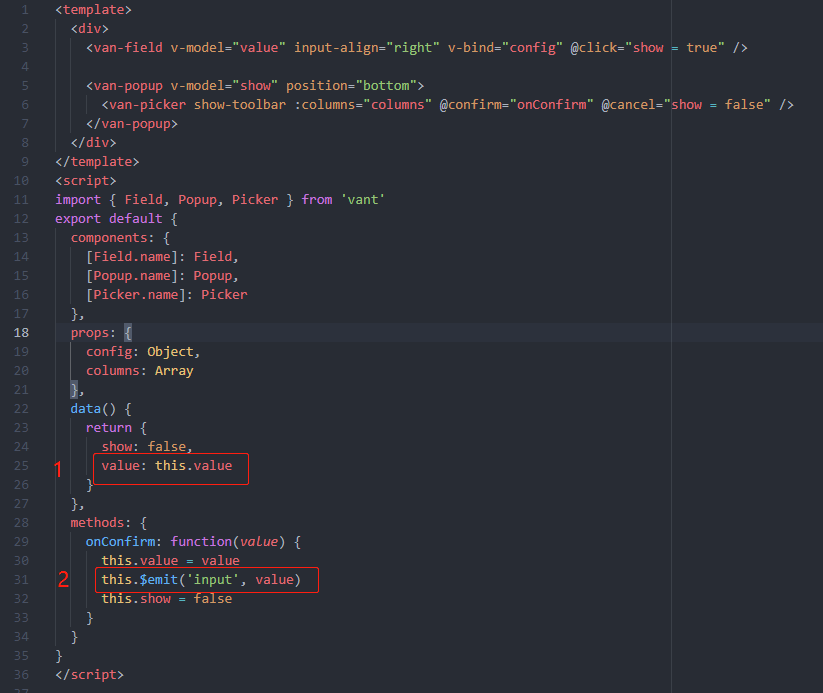
附代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
子组件: <template> <div> <van-field v-model="value" input-align="right" v-bind="config" @click="show = true" /> <van-popup v-model="show" position="bottom"> <van-picker show-toolbar :columns="columns" @confirm="onConfirm" @cancel="show = false" /> </van-popup> </div> </template> <script> import { Field, Popup, Picker } from 'vant' export default { components: { [Field.name]: Field, [Popup.name]: Popup, [Picker.name]: Picker }, props: { config: Object, columns: Array }, data() { return { show: false, value: this.value } }, methods: { onConfirm: function(value) { this.value = value this.$emit('input', value) this.show = false } } } </script> 父组件: <common-field :config="config.car" v-model="car" :columns="carList" /> |