React组合模式强大,推荐使用组合而非继承来实现组件间代码重用。
1、包含关系
children prop示例:
12345678910111213141516171819202122232425function FancyBorder (props) {return (<div className={ 'FancyBorder FancyBorder-' + props.color }>{ props.children }</div>)}function WelcomeDialog () {return (<FancyBorder color="orange" ><h1 className="Dialog-title">Welcome</h1><p className="Dialog-message">Thank you for visiting our spacecraft!</p></FancyBorder>)}ReactDOM.render(<WelcomeDialog />,document.getElementById('root'))<FancyBorder>JSX 标签中的所有内容都会作为一个childrenprop 传递给FancyBorder组件。
- 自定义
props组件,类似“插槽”
1234567891011121314151617181920212223242526272829303132333435363738394041function SplitPane (props) {return (<div className="SplitePane"><div className="Splite-left">{ props.left }</div><div className="Splite-right">{ props.right }</div></div>)}function Contacts () {return (<div>Contact me.</div>)}function Chat () {return (<div>Chat with me.</div>)}function App () {return (<SplitPaneleft={<Contacts />}right={<Chat />} />)}ReactDOM.render(<App />,document.getElementById('root2'))- 可以将任何东西作为props进行传递
<Contacts />和<Chat />之类的 React 元素本质就是对象(object),所以你可以把它们当作 props,像其他数据一样传递
2、特例关系
- 有时,会把一些组件看作其他组件的
特殊实例 - “特殊”组件可以通过 props 定制并渲染“一般”组件
WelcomeDialog可以说是Dialog的特殊实例
1234567891011121314151617181920function Dialog (props) {return (<FancyBorder color="orange" ><h1 className="Dialog-title">{ props.title }</h1><p className="Dialog-message">{ props.message }</p></FancyBorder>)}function WelcomeDialog () {return (<Dialog title="Welcome"message="Thank you for visiting our spacecraft!" />)}ReactDOM.render(<WelcomeDialog />,document.getElementById('root3'))
3、组合同样适用于以class形式定义的组件
- 示例:
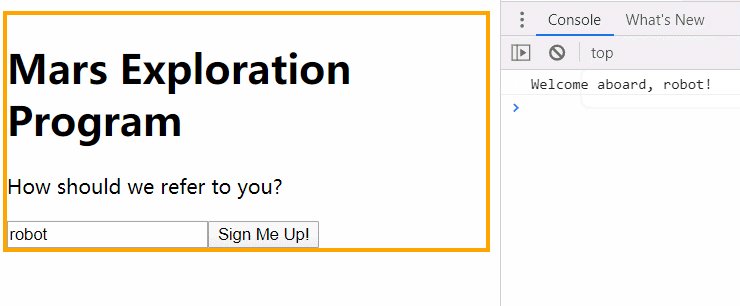
12345678910111213141516171819202122232425262728293031323334353637383940414243function Dialog (props) {return (<FancyBorder color="orange" ><h1 className="Dialog-title">{ props.title }</h1><p className="Dialog-message">{ props.message }</p>{ props.children }</FancyBorder>)}class SignUpDialog extends React.Component {constructor (props) {super(props)this.state = { login: '' }this.handleChange = this.handleChange.bind(this)this.handleSignUp = this.handleSignUp.bind(this)}handleChange (e) {this.setState({ login: e.target.value })}handleSignUp () {console.log(`Welcome aboard, ${this.state.login}!`)}render () {return (<Dialogtitle="Mars Exploration Program"message="How should we refer to you?" ><input value={ this.state.login } onChange={ this.handleChange } /><button onClick={ this.handleSignUp }>Sign Me Up!</button></Dialog>)}}ReactDOM.render(<SignUpDialog />,document.getElementById('root4'))

组件可以接受任意 props,包括基本数据类型,React 元素以及函数。